Context
As part of my UX/UI course, I worked on a modified Google Ventures Design Sprint run by Bitesize UX. My role, as the solo designer, was to analyse the research insights provided by Bitesize UX and design a solution in five days.
Background
Museums hired me to enhance visitors' art viewing experience. To do this, they brought me on board to understand their users’ issues and design a solution.
Problem
Museum visitors often lack knowledge about artworks. Art descriptions in museums can be overwhelming and impact their appreciation of artworks.
Solution
I designed a mobile application that serves as a one-stop solution for all art enthusiasts. The app offers comprehensive information about museums, galleries, artworks, and artists. It also enables users to enjoy virtual and audio tours, click pictures of art pieces, and receive clear and straightforward details about what they are viewing. This app is designed to help users acquire and listen to information about art pieces while staying fully immersed in their viewing experience.
My Process
User Quotes
User Quotes
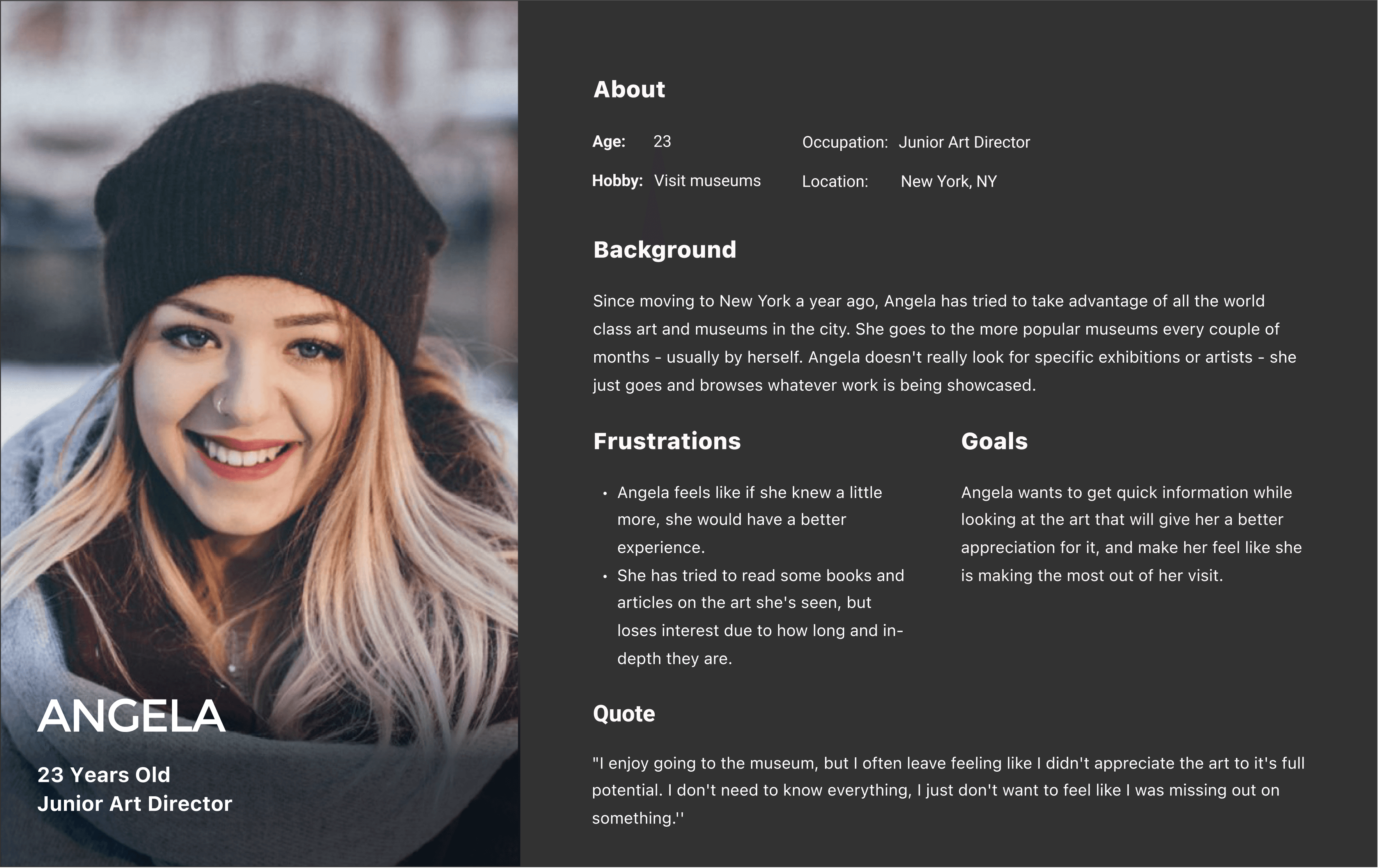
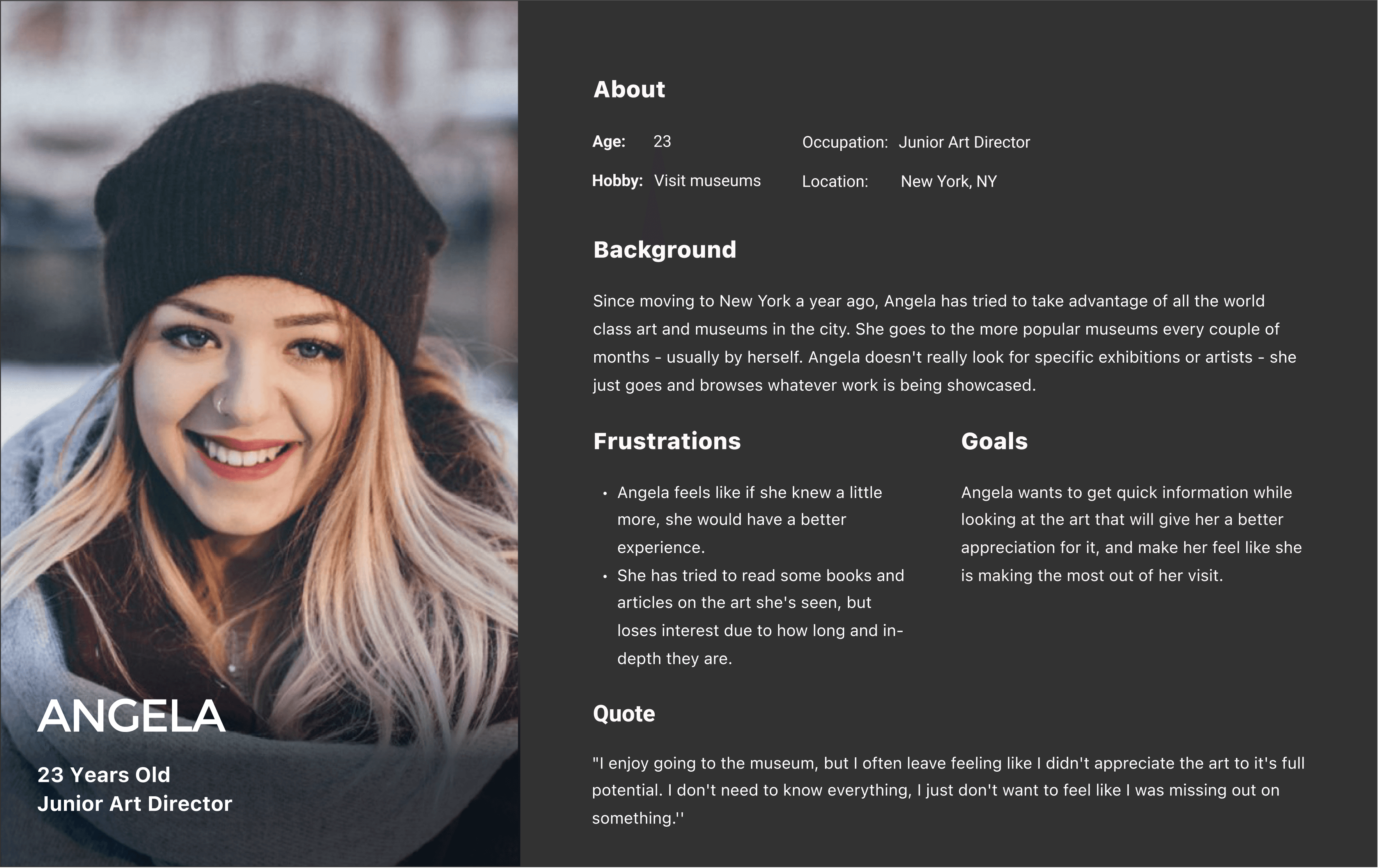
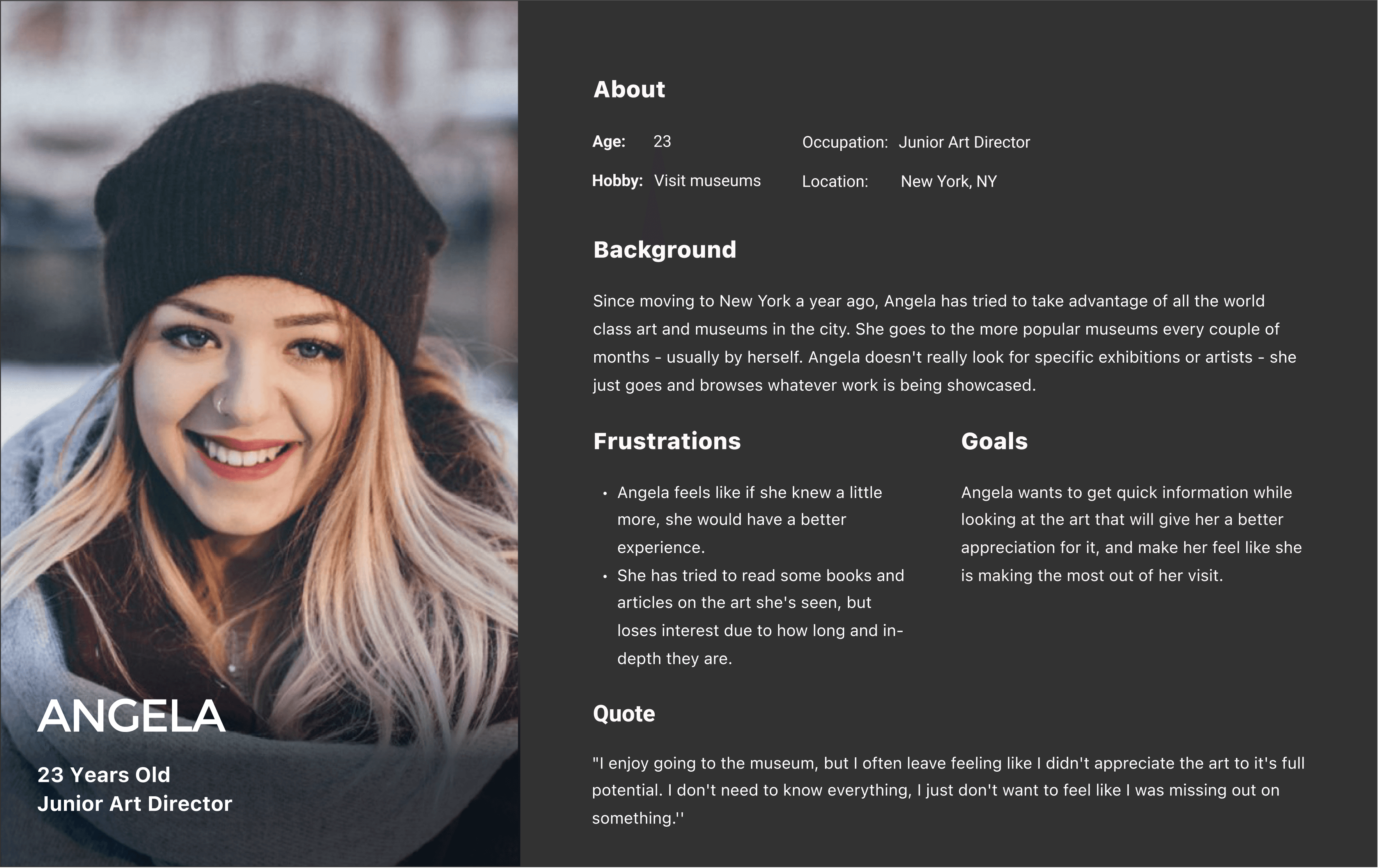
Persona
Persona
Solution Map
My Role
Solo UX/UI Designer (With feedback from mentor)
Solo UX/UI Designer (With feedback from mentor)
Day 2: Sketch
Day 2: Sketch
Day 3: Storyboard
Day 3: Storyboard
Day 4: Prototype
Day 4: Prototype
Day 1: Understand
Day 1: Understand
Day one consisted of understanding the problem at hand. To do this, I reviewed the research insights provided, which included a user interview, user quotes and a persona, then I came up with a solution map using How Might We questions.
Day one consisted of understanding the problem at hand. To do this, I reviewed the research insights provided, which included a user interview, user quotes and a persona, then I came up with a solution map using How Might We questions.
Research Highlights
Most museum visitors have limited knowledge of artworks before their visit.
Those who do research beforehand often find lengthy and overwhelming descriptions of the art pieces.
Some visitors want to learn more about the artists, including their techniques and creative journeys, in order to better connect with the art in museums.
How Might We Questions
How might we provide users with instant access to comprehensive information about museums, galleries, tours, artworks and artists?
How might we create a seamless and engaging self-guided museum tour experience for visitors using GalleryPal?
How might we help users connect with artworks without feeling overwhelmed?
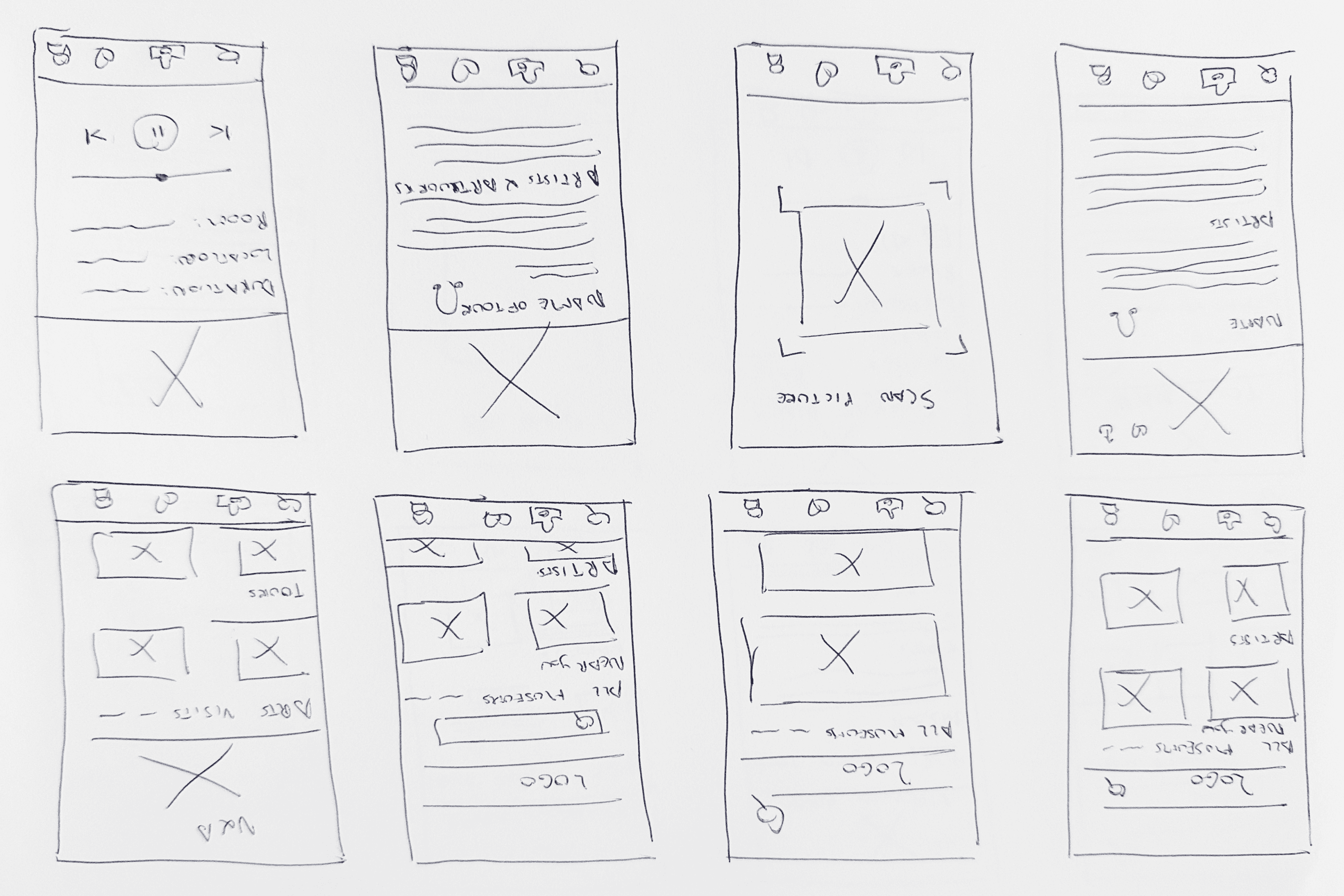
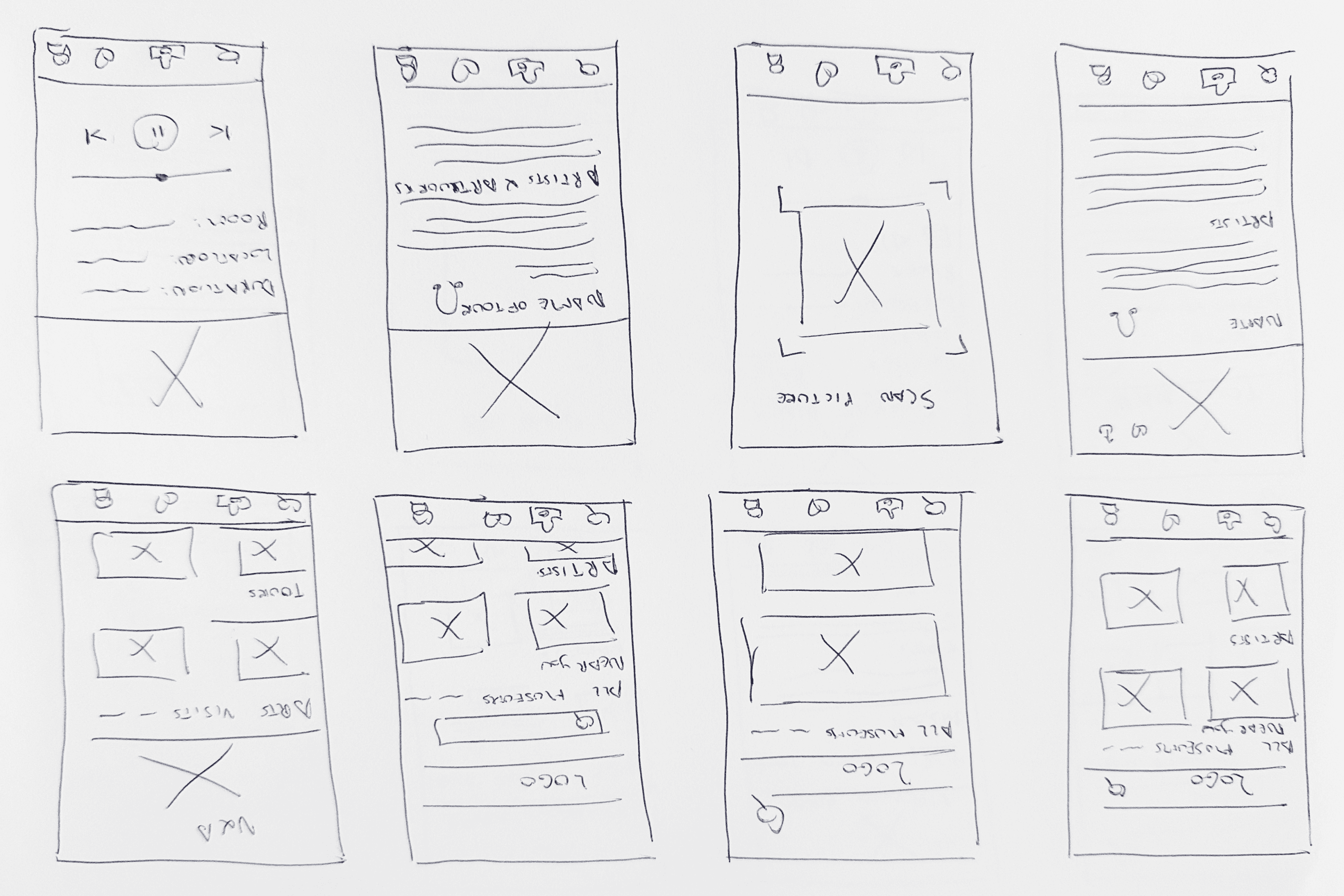
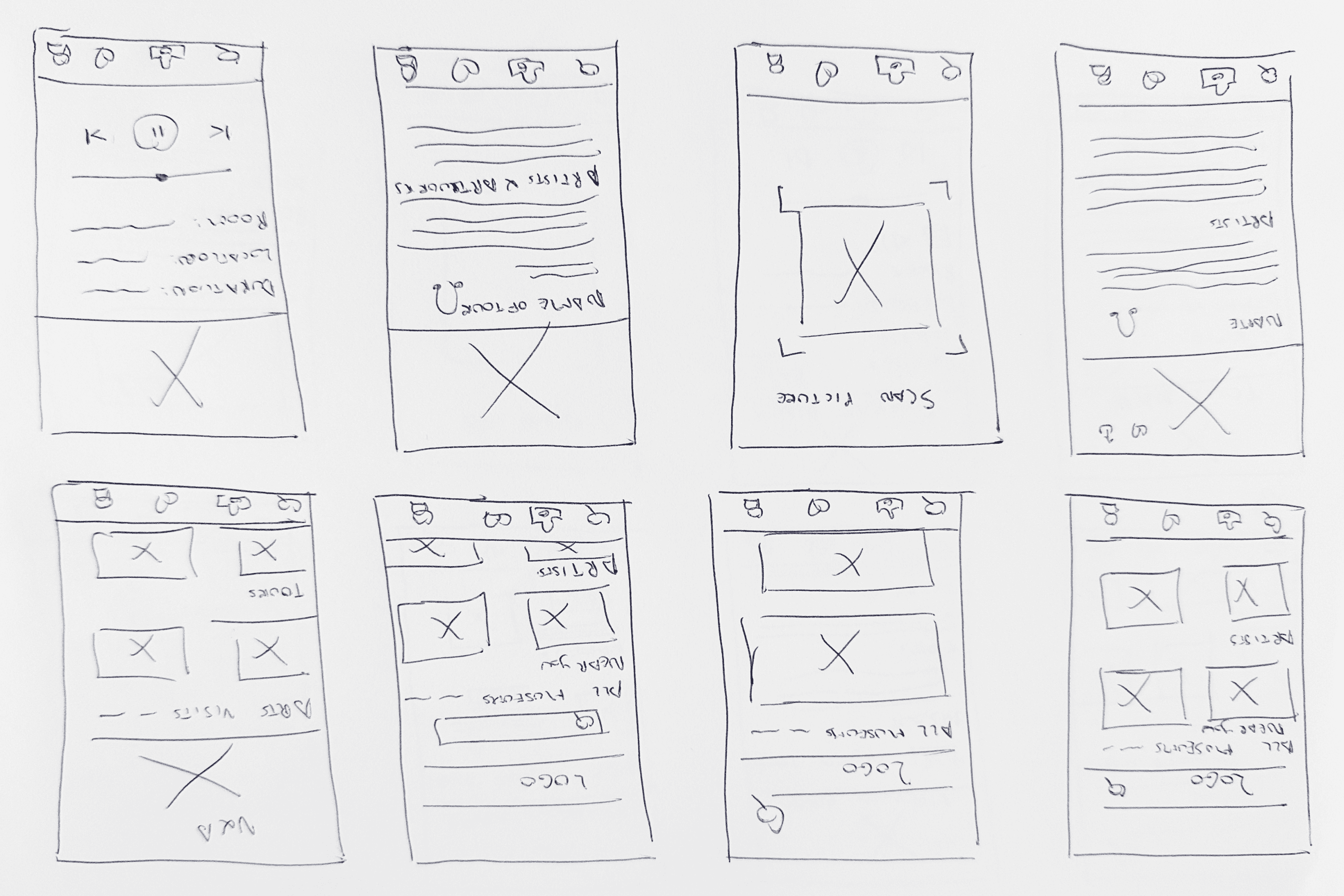
Crazy 8
After researching competitors, I quickly sketched eight screens in eight minutes. This exercise helped alleviate stress and allowed me to trust my design decisions.
After researching competitors, I quickly sketched eight screens in eight minutes. This exercise helped alleviate stress and allowed me to trust my design decisions.
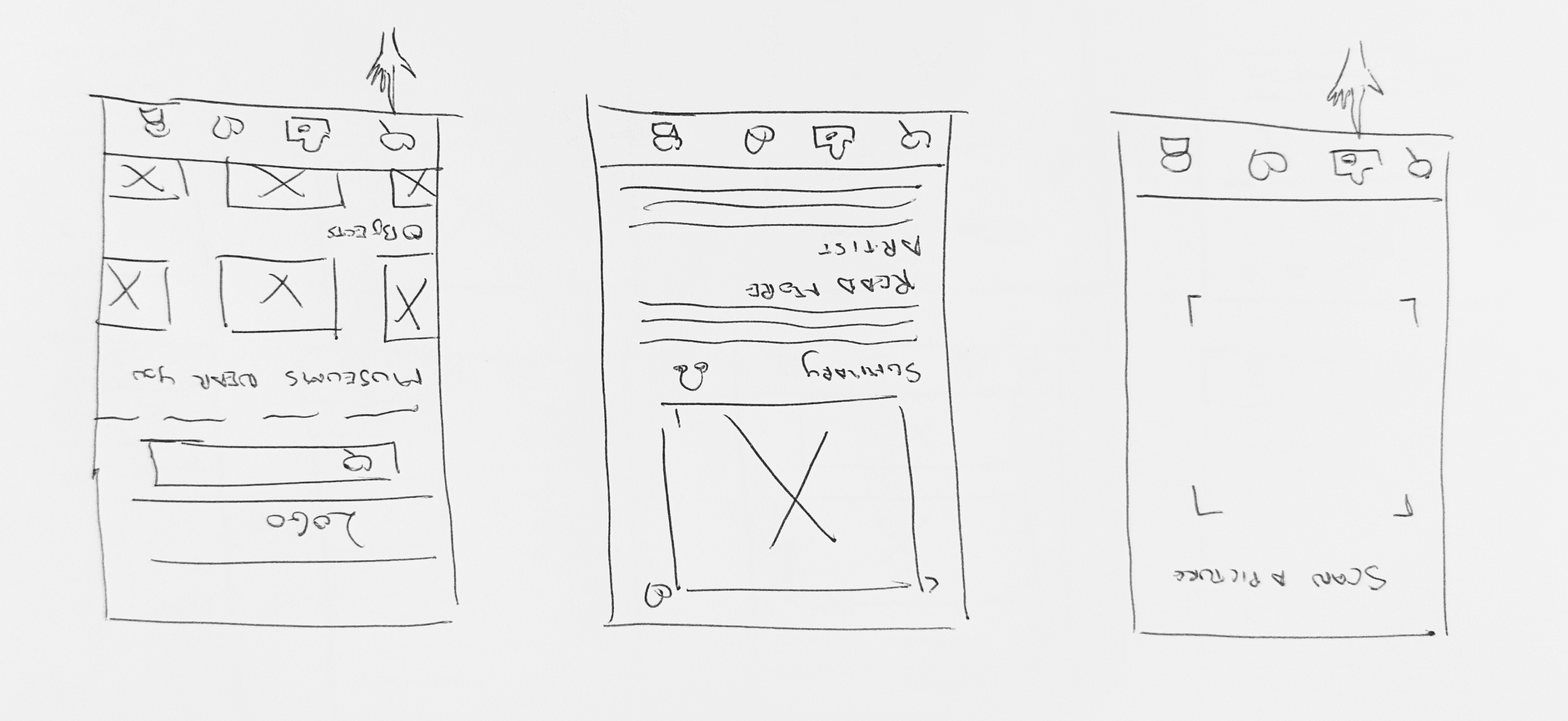
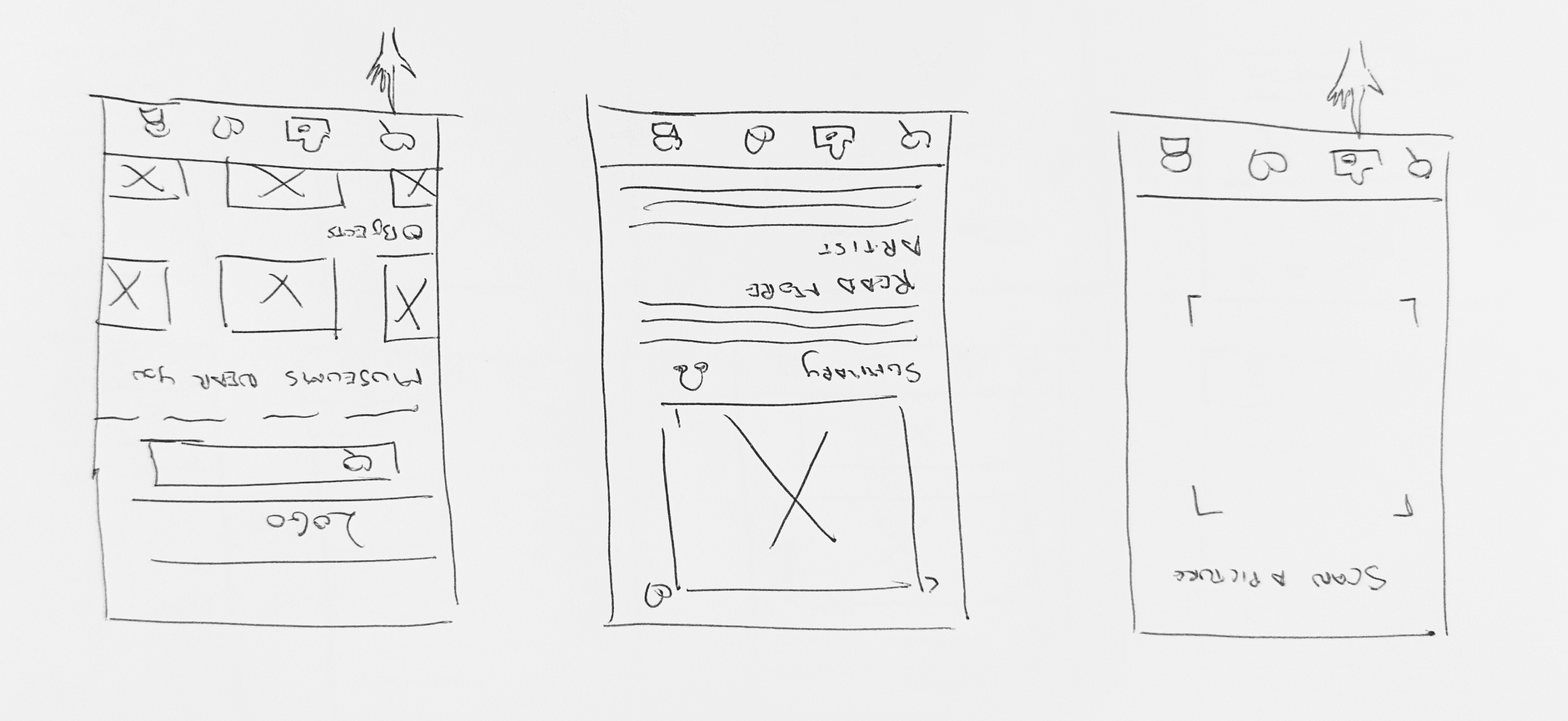
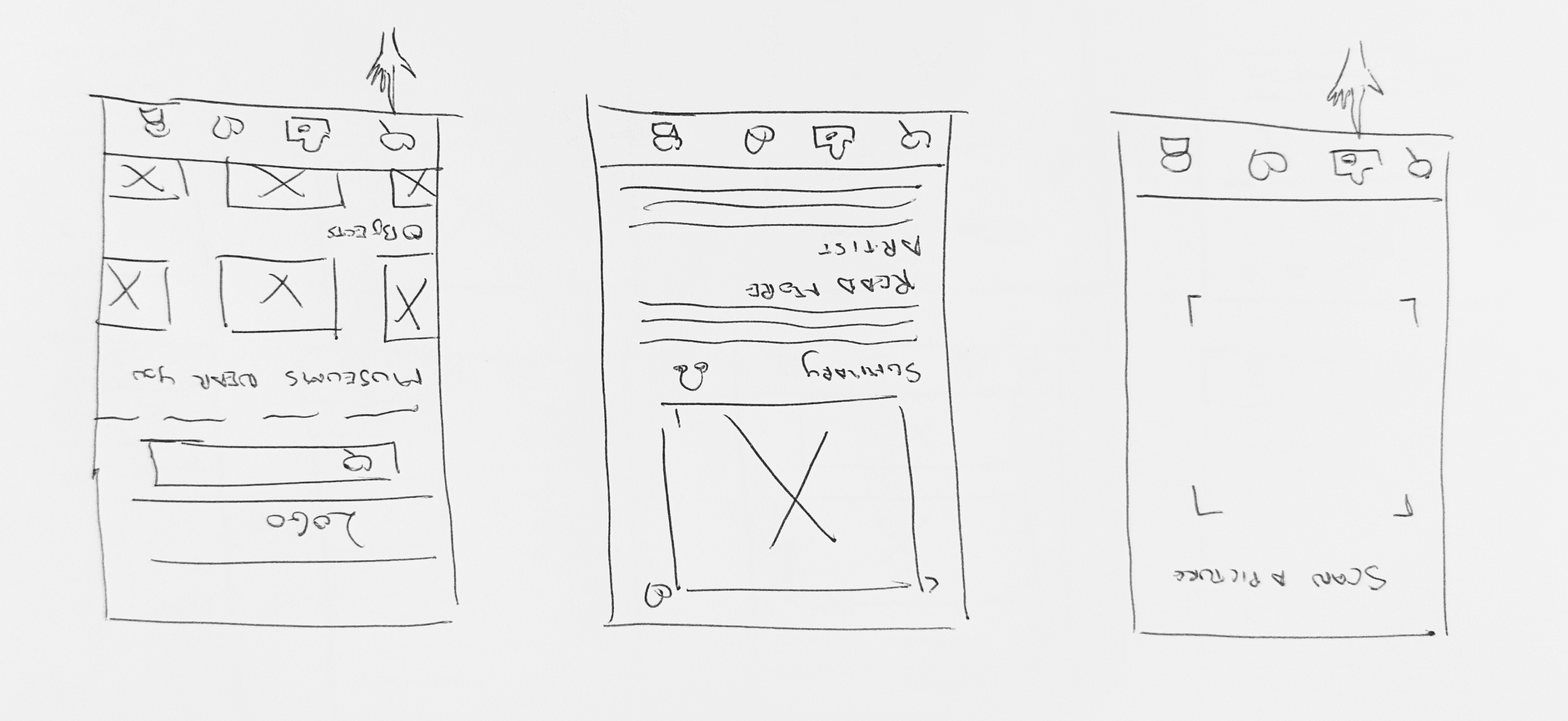
Solution sketch
The critical screen for obtaining information about art pieces was the art detail page. Taking inspiration from the crazy 8, I redesigned this screen and added screens before and after.
The critical screen for obtaining information about art pieces was the art detail page. Taking inspiration from the crazy 8, I redesigned this screen and added screens before and after.
Lightning Demo
Smartify - Homepage & Art Description Page:
Aura - Museum and Tour pages
Aura - Museum and Tour pages
Aura - Museum and Tour pages
Aura - Museum and Tour pages
Aura - Museum and Tour pages









The second day was dedicated to brainstorming and sketching ideas. To jump start this phase, I spent several hours analyzing the functionalities offered by competing apps, Smartify and Aura.




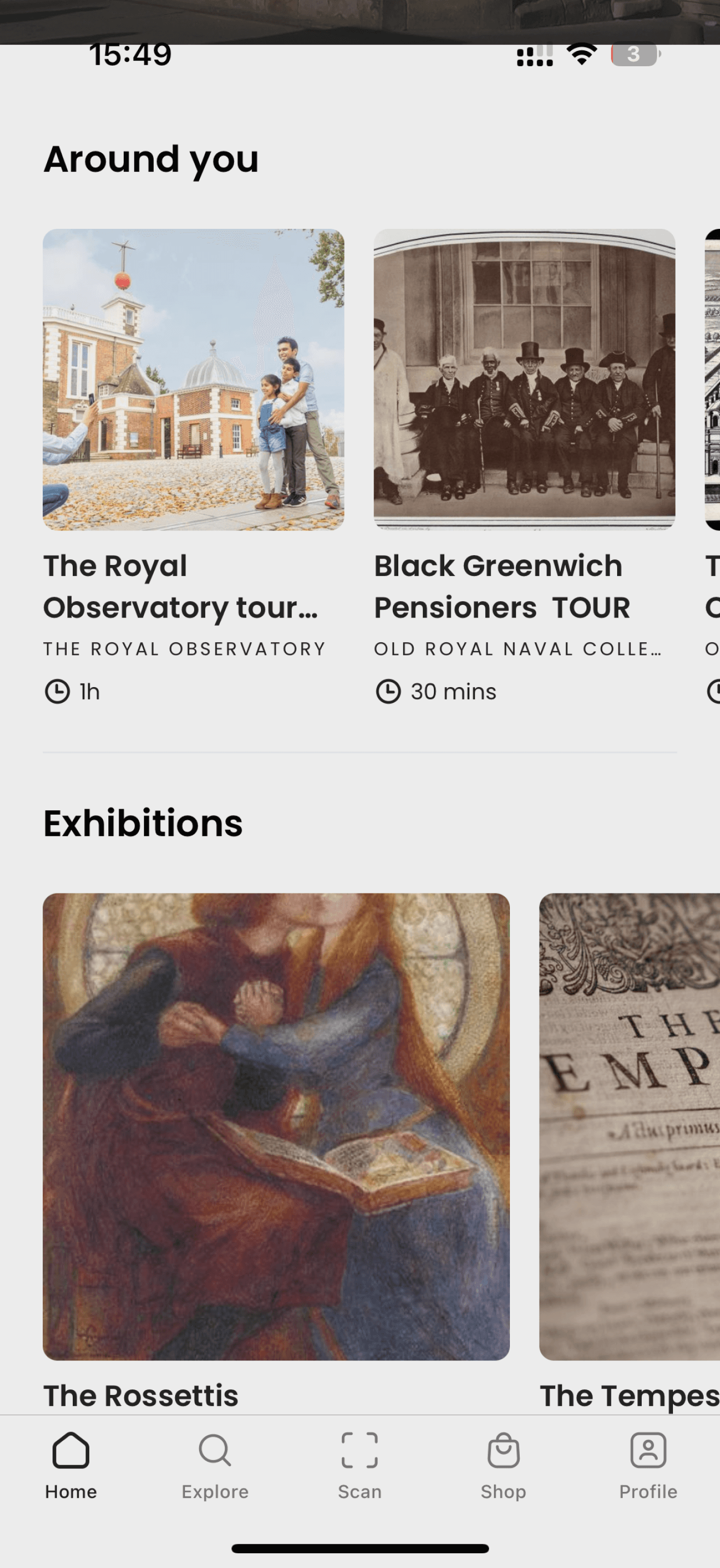
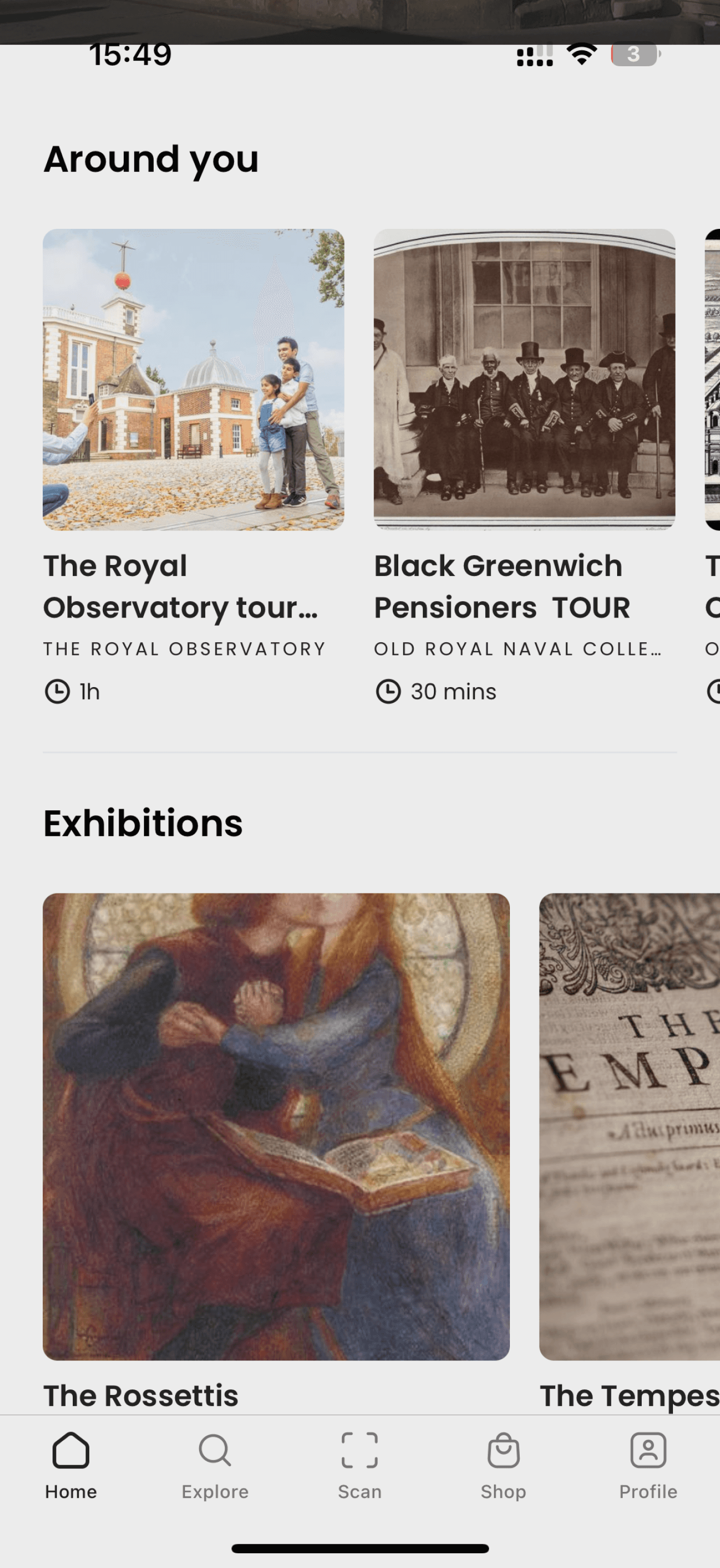
The homepage offers a streamlined, scrollable view of museums, exhibitions, tours, artworks and trending artists.
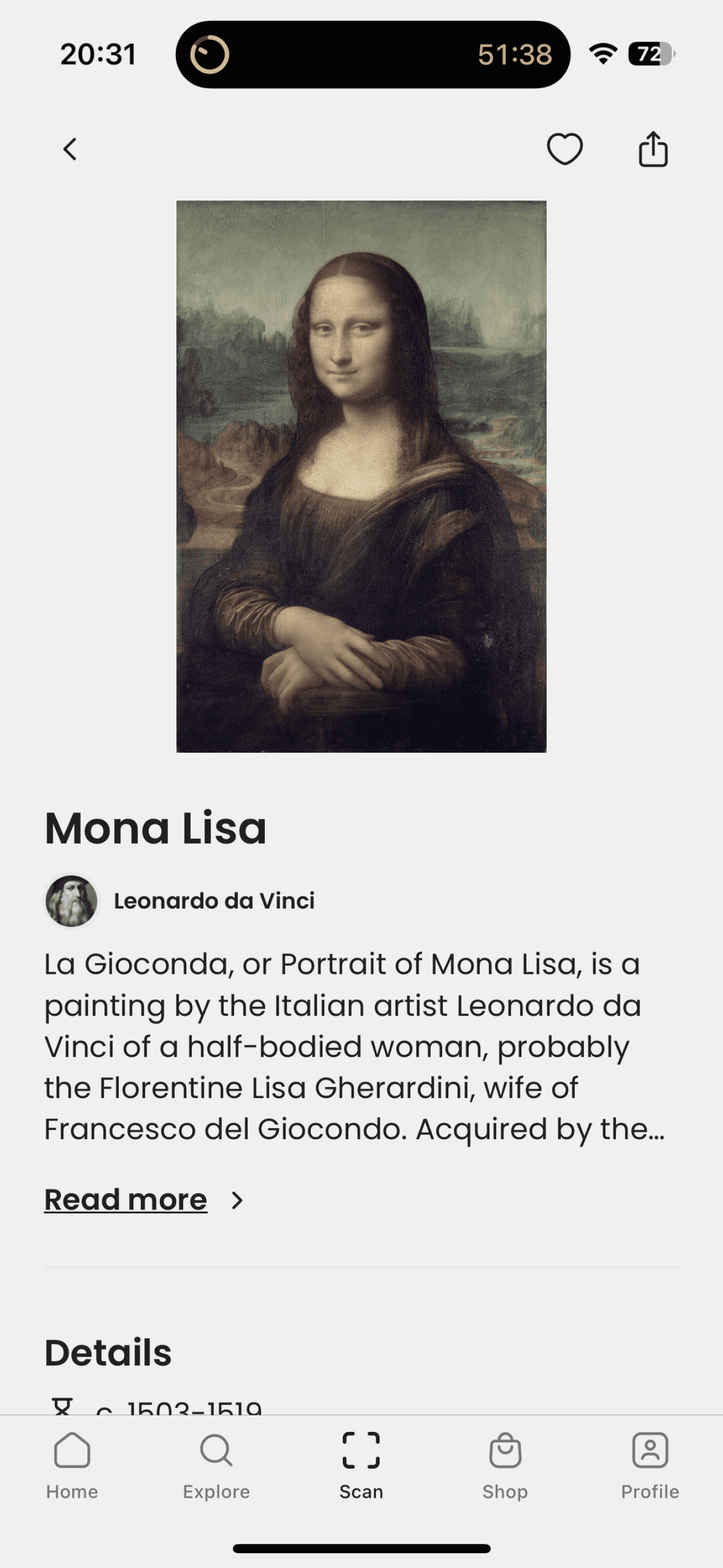
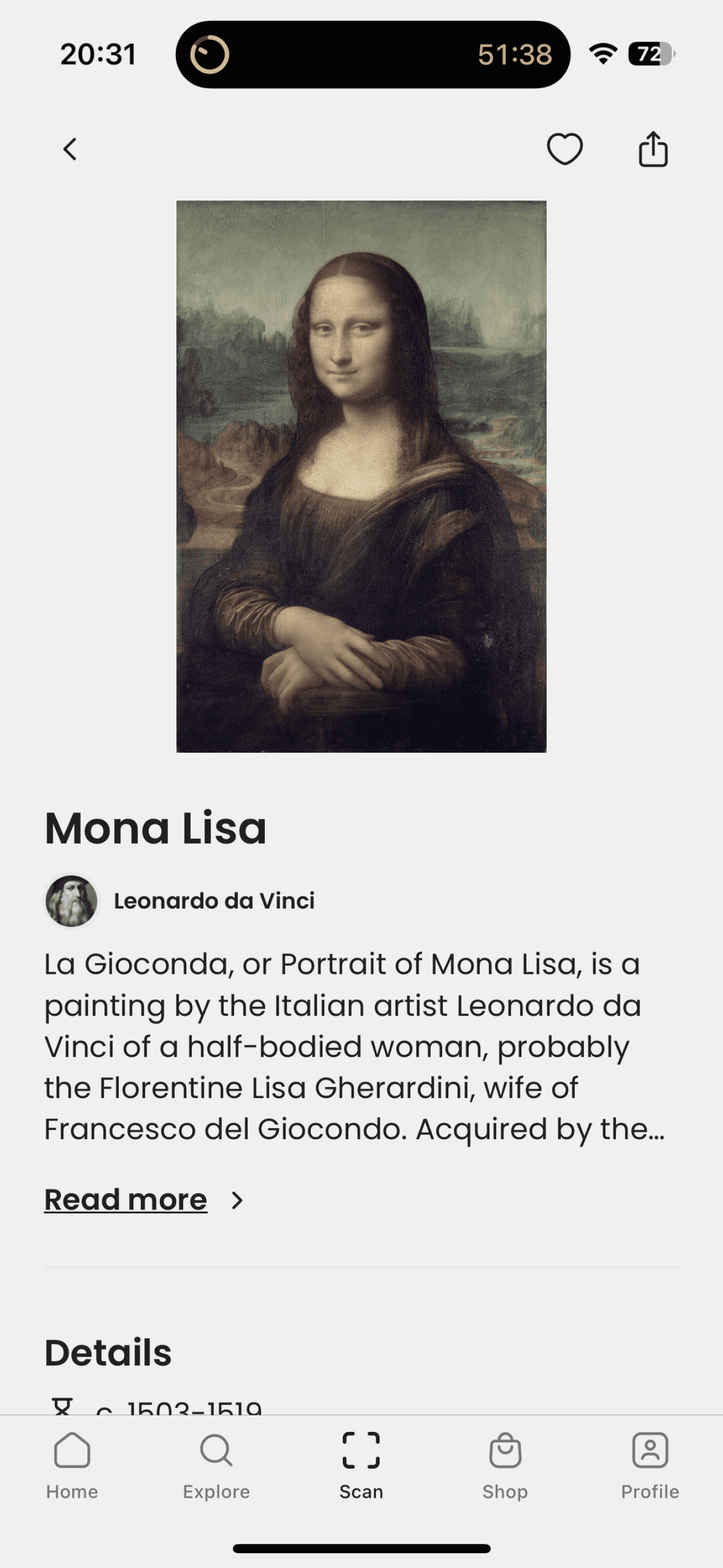
Users can take a snapshot of an art piece and get a description of it, which tends to be lengthy and very detailed.
The homepage offers a streamlined, scrollable view of museums, exhibitions, tours, artworks and trending artists.
Users can take a snapshot of an art piece and get a description of it, which tends to be lengthy and very detailed.
The homepage offers a streamlined, scrollable view of museums, exhibitions, tours, artworks and trending artists.
Users can take a snapshot of an art piece and get a description of it, which tends to be lengthy and very detailed.




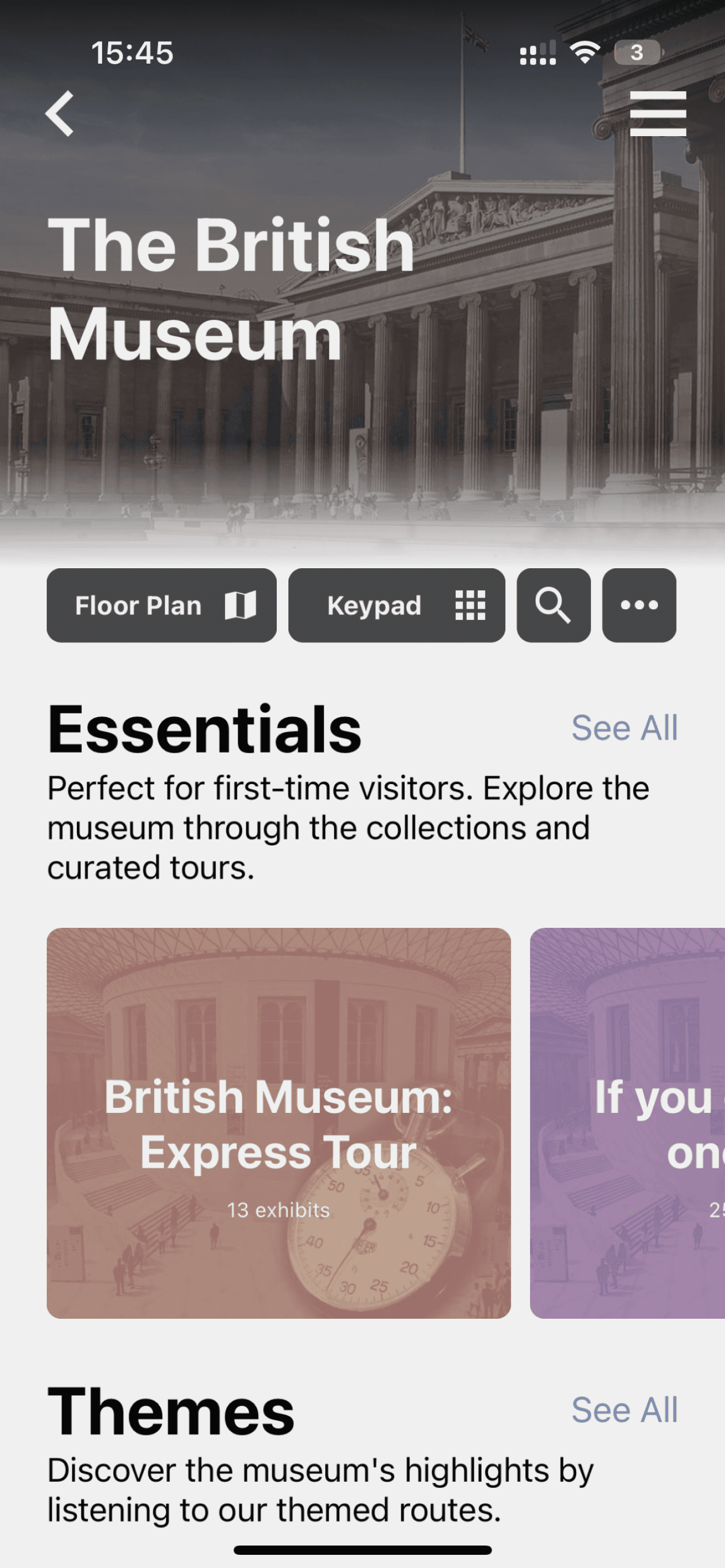
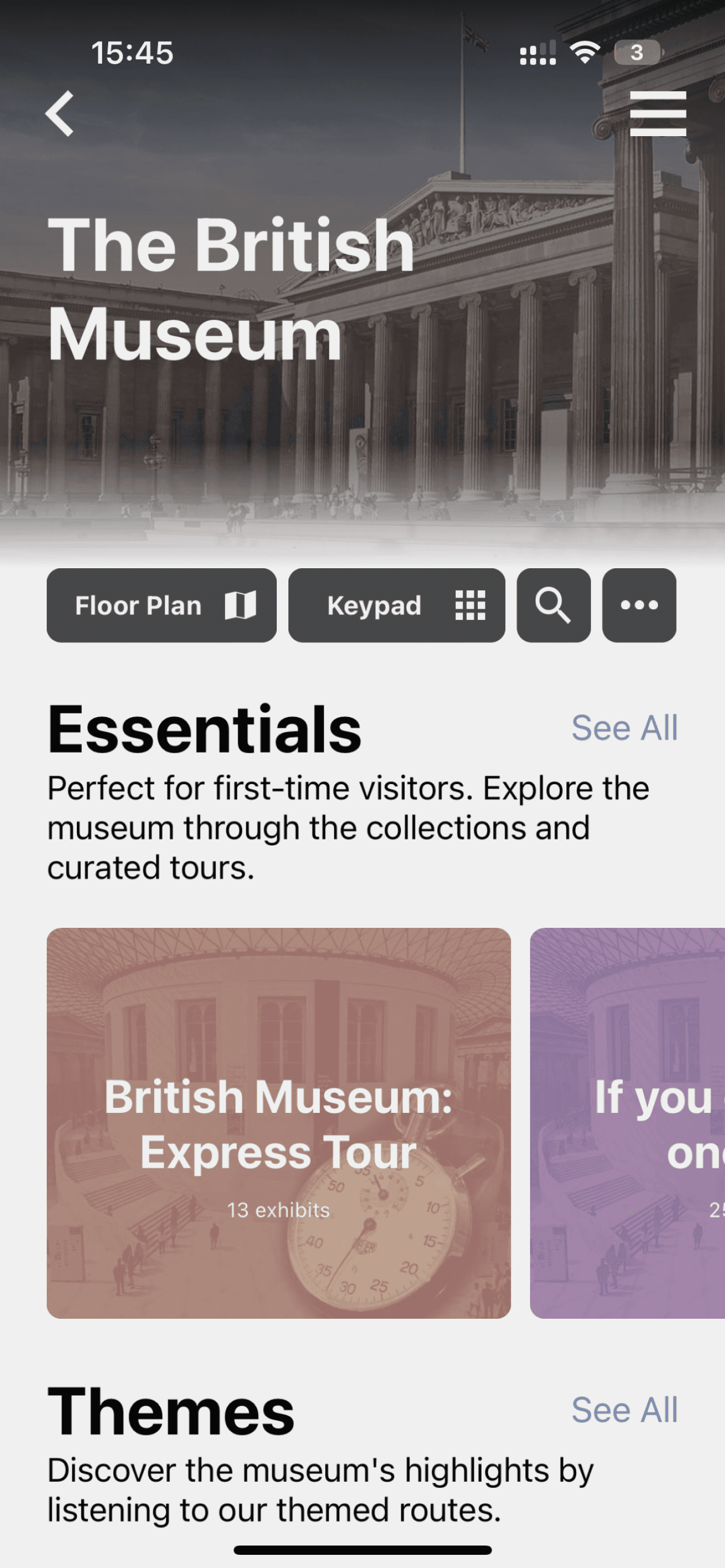
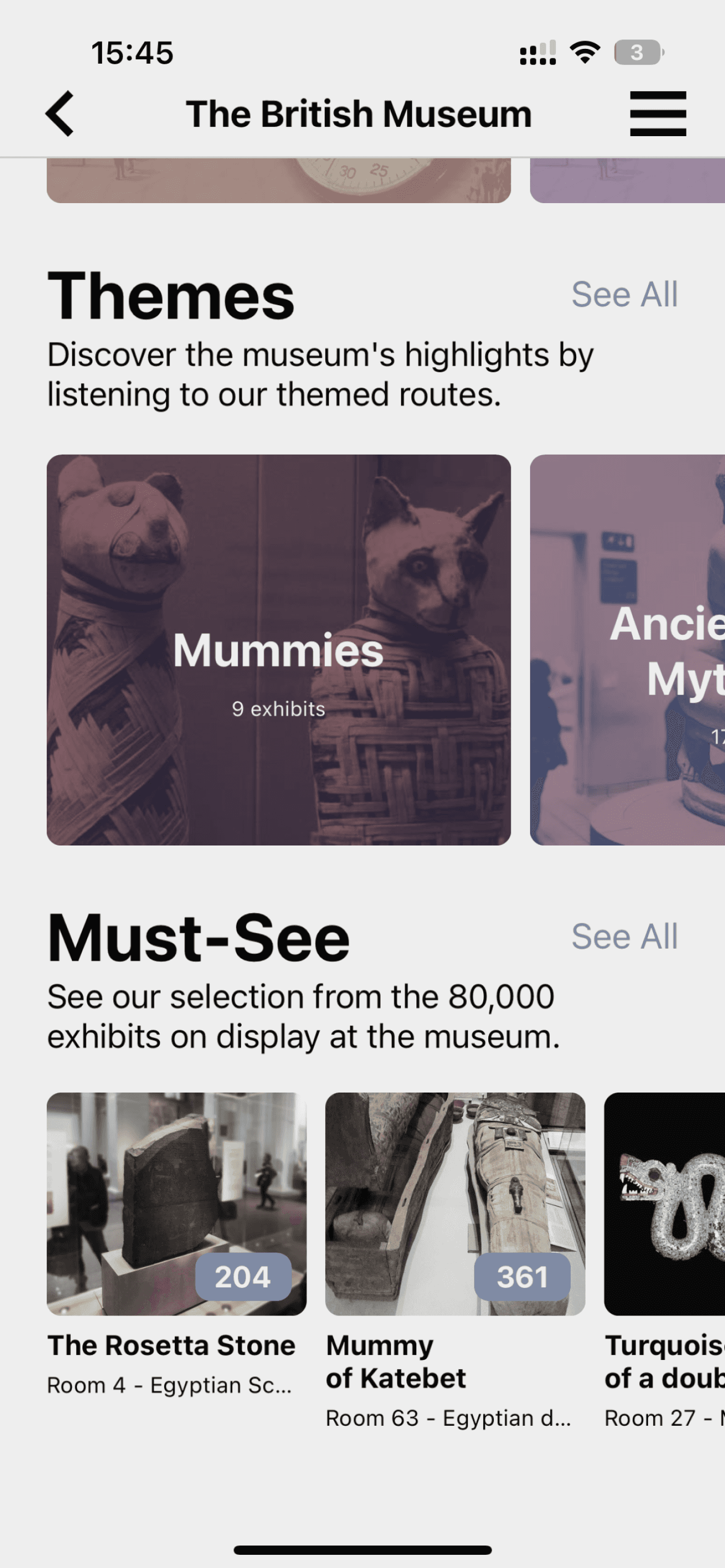
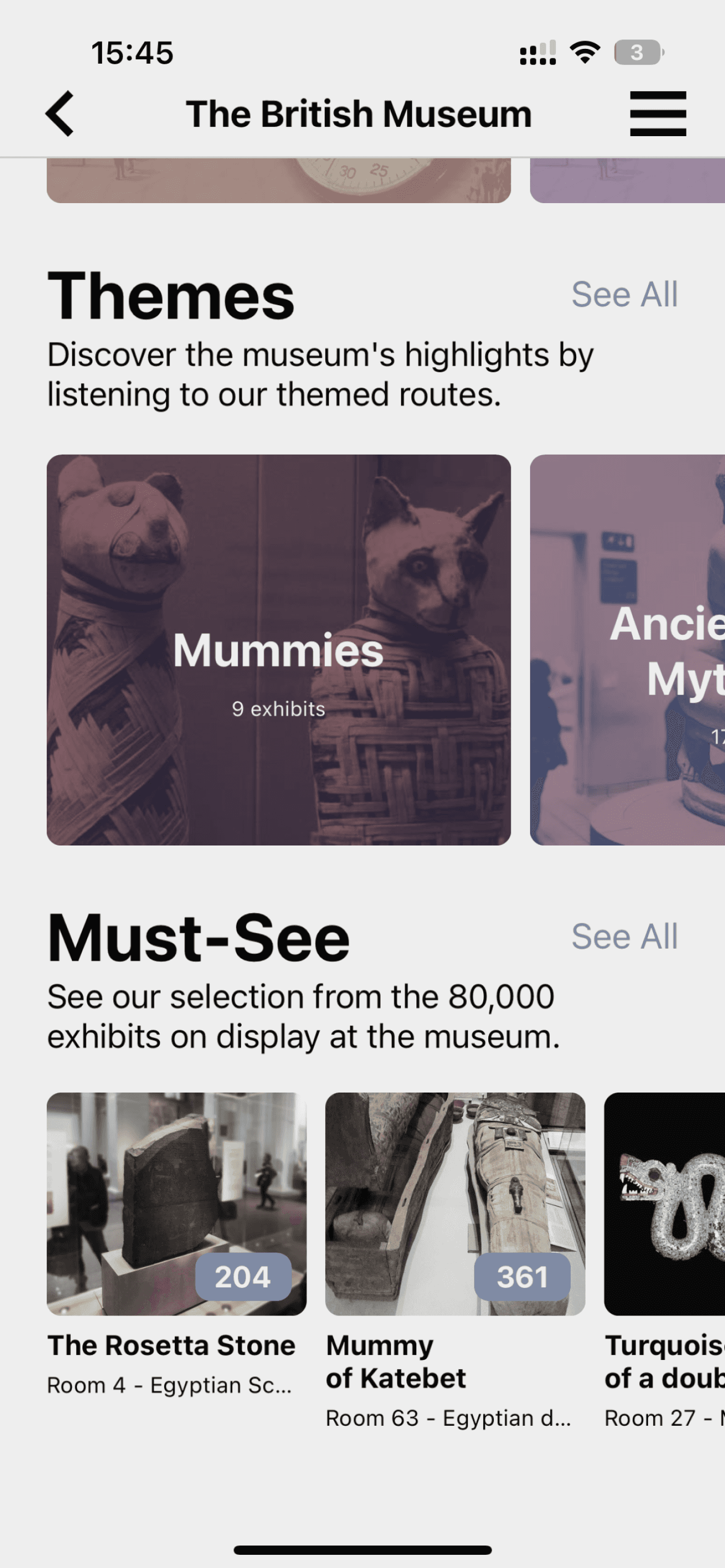
The museum's page offers a variety of artworks and tours based on duration, themes, and visitor type. Users can also utilize the search function to find specific exhibits.




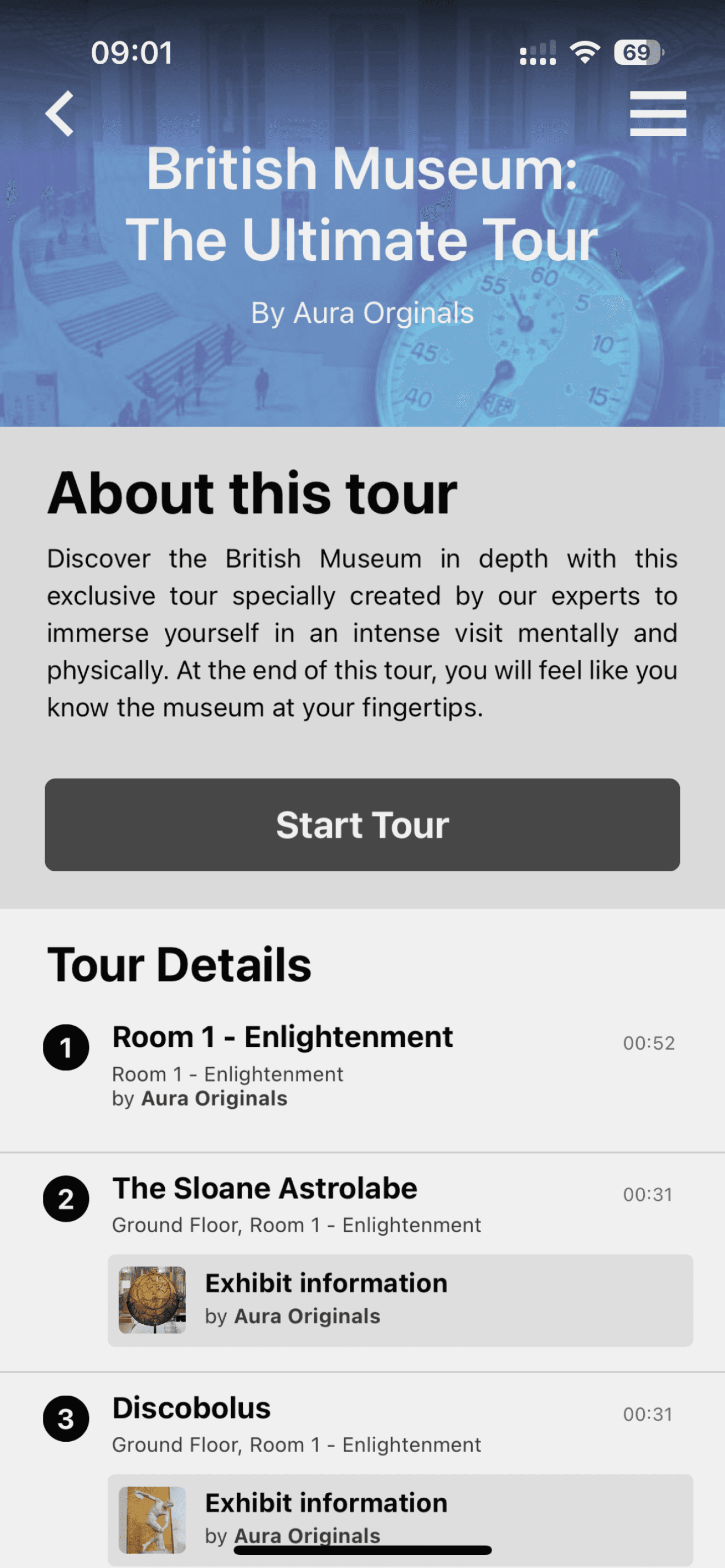
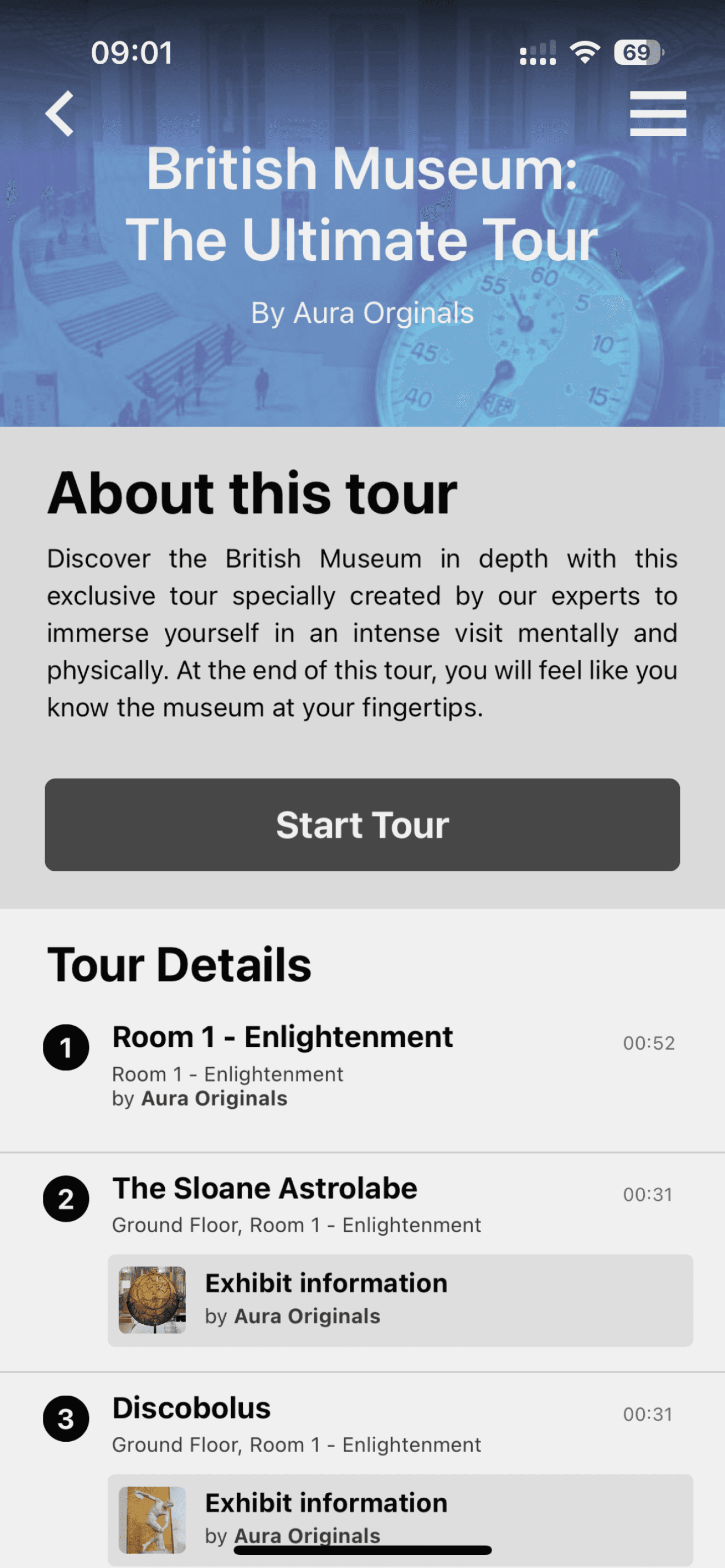
This page is designed to guide visitors on an art tour. There is a brief description of the tour along with a "Start Tour" button. Additionally, there is a detailed section that explains all the art pieces that the visitors can see. Users have two options: they can either listen to the tour in sequential order by clicking on the "Start Tour" button, or they can choose to visit specific artworks individually.
The Tour Details screen provides access to audio playback, transcripts, room details, and a map.
This page is designed to guide visitors on an art tour. There is a brief description of the tour along with a "Start Tour" button. Additionally, there is a detailed section that explains all the art pieces that the visitors can see. Users have two options: they can either listen to the tour in sequential order by clicking on the "Start Tour" button, or they can choose to visit specific artworks individually.
The Tour Details screen provides access to audio playback, transcripts, room details, and a map.
On day 3, I proceeded to sketch the remaining screens. Keeping my How Might Questions in mind, I incorporated audio, virtual, and camera features, enabling users to access digestible information about art pieces while still allowing them to remain immersed in their in-person viewing experience.
On day 3, I proceeded to sketch the remaining screens. Keeping my How Might Questions in mind, I incorporated audio, virtual, and camera features, enabling users to access digestible information about art pieces while still allowing them to remain immersed in their in-person viewing experience.






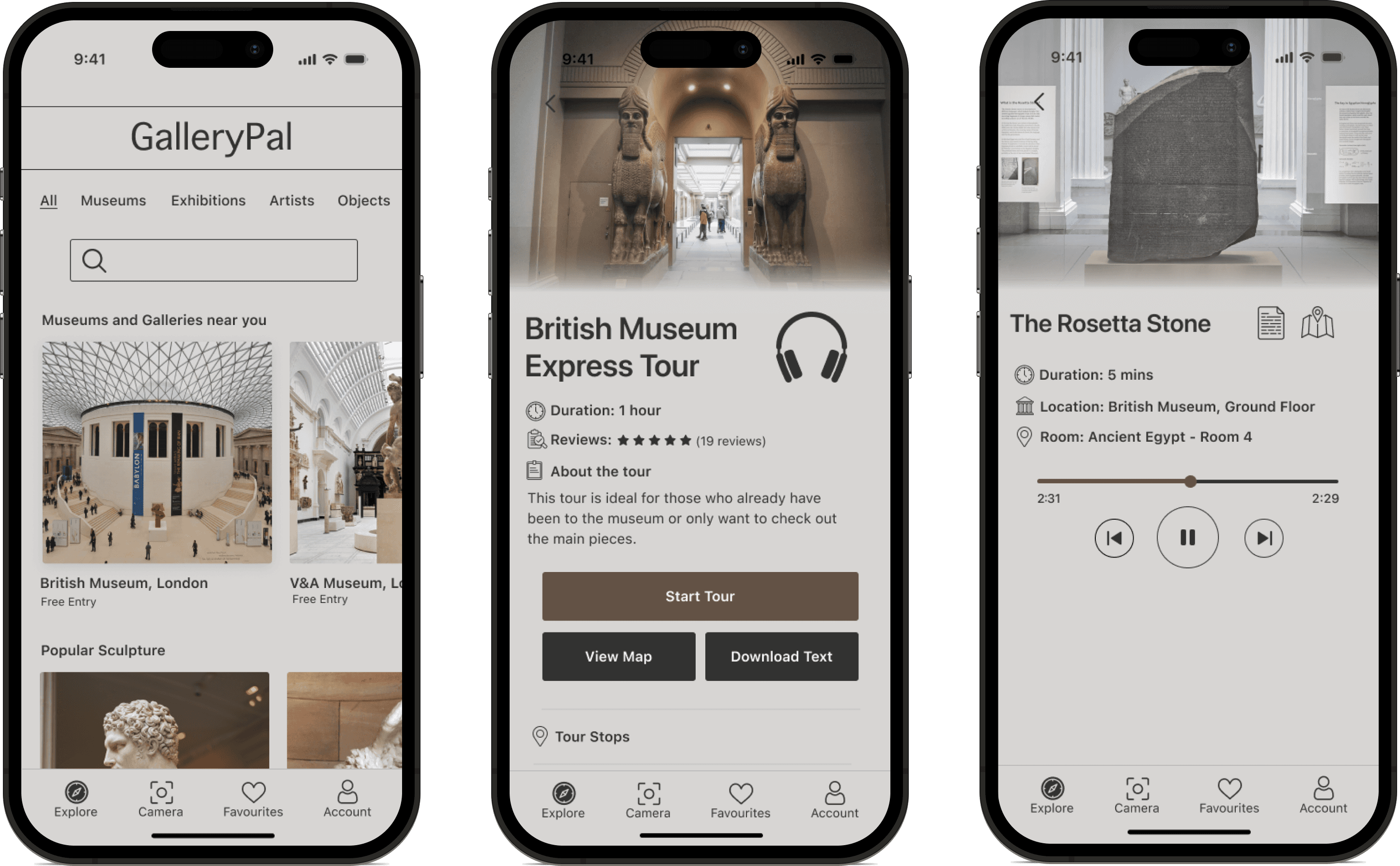
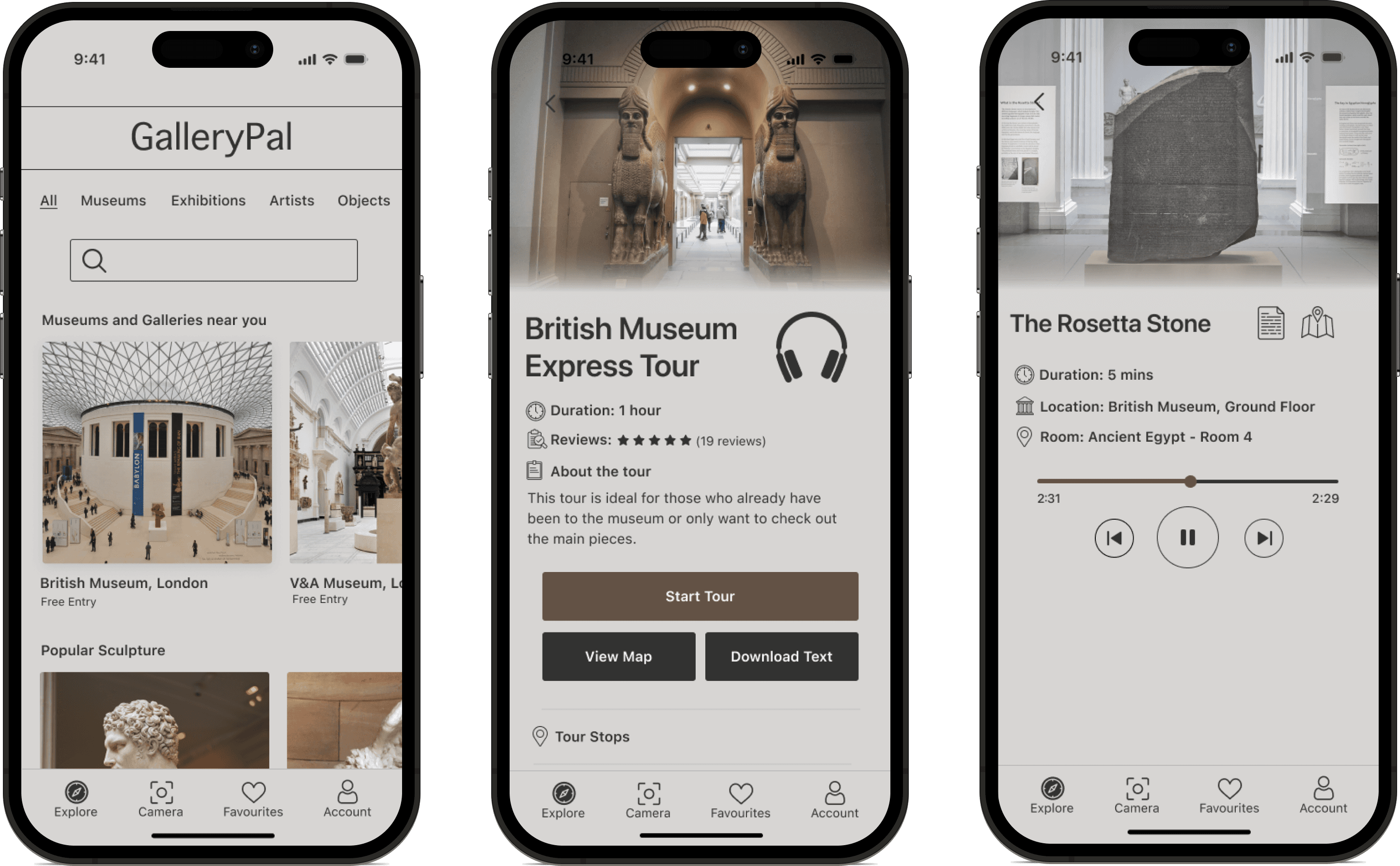
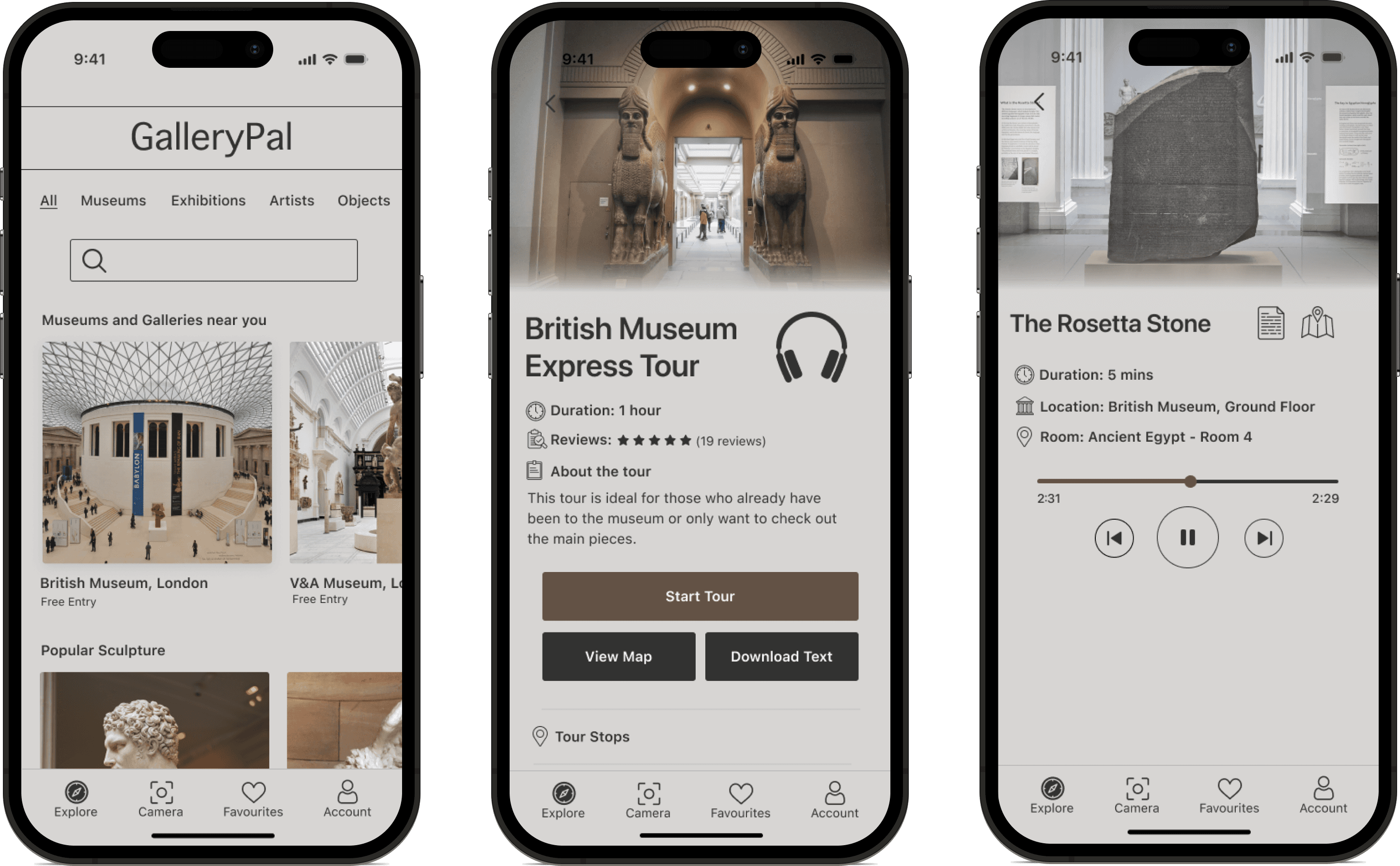
Visual Design
I chose a vintage minimalist colour scheme for this app, as it focuses on museums that showcase historical artifacts. I used beige as the background color, charcoal for text and icons, and brown as an accent color.
User Experience
Users go through an onboarding process to ensure they have a good idea of what GalleryPal offers and get a personalised experience if they share their location and register/log in.
The Explore page offers a diverse array of museums, galleries, artworks, and artists alongside the option to perform keyword searches.
Users can also listen to virtual and audio tours while visiting museums and galleries, making their experience more enjoyable and shifting their attention to art rather than reading long descriptions.
The camera icon allows users to take a snapshot of an artwork and get instant access to information related to the artwork and its creation process. Users can also listen to the description so they don’t have to take their eyes off the artwork.
Keeping The Sprint in Mind
Due to time constraints, I created a basic prototype and kept the functionality to a minimum while keeping the user experience as realistic as possible. I added interactions to the main features and pop-up messages (i.e. asking permission to grant access to location and camera) to give it a more realistic flow.



High Fidelity Mockups
High Fidelity Mockups
High Fidelity Mockups
Prototype
Prototype
Prototype



View Mockups
View Mockups
Day 5: Validate
Day 5: Validate
Conclusion
Conclusion
I conducted usability tests with five participants, four of which were done remotely and one in person. The tests were conducted over two days, due to participant availability.
I conducted usability tests with five participants, four of which were done remotely and one in person. The tests were conducted over two days, due to participant availability.
I conducted usability tests with five participants, four of which were done remotely and one in person. The tests were conducted over two days, due to participant availability.
Goal and Tasks
The objective was to test the functionality of the design. To accomplish this, users were requested to perform three tasks:
1. Locate a museum.
2. Access and listen to an audio tour.
3. Scan an artwork and get a description of what they see.
Iteration 2 & 3
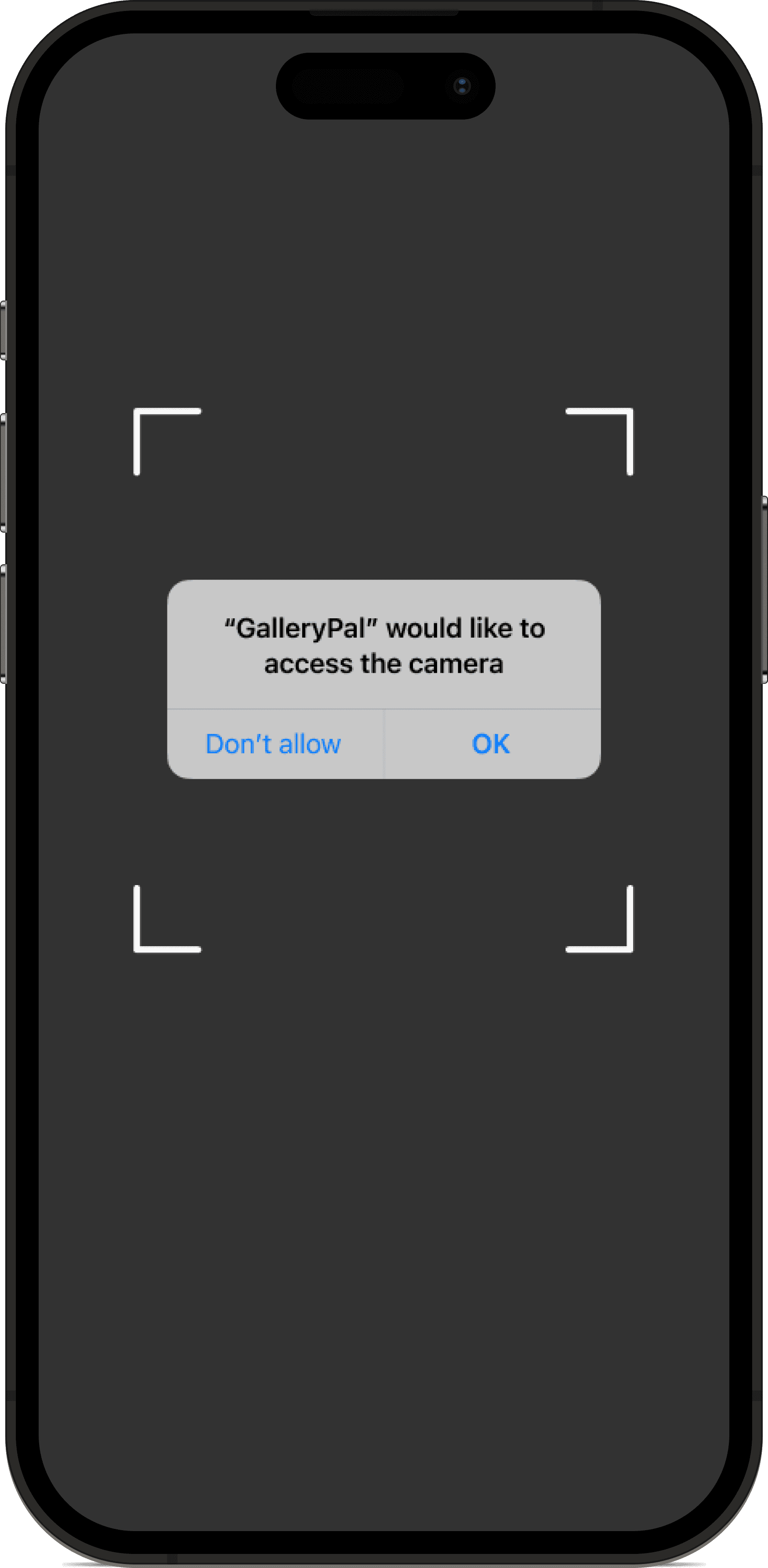
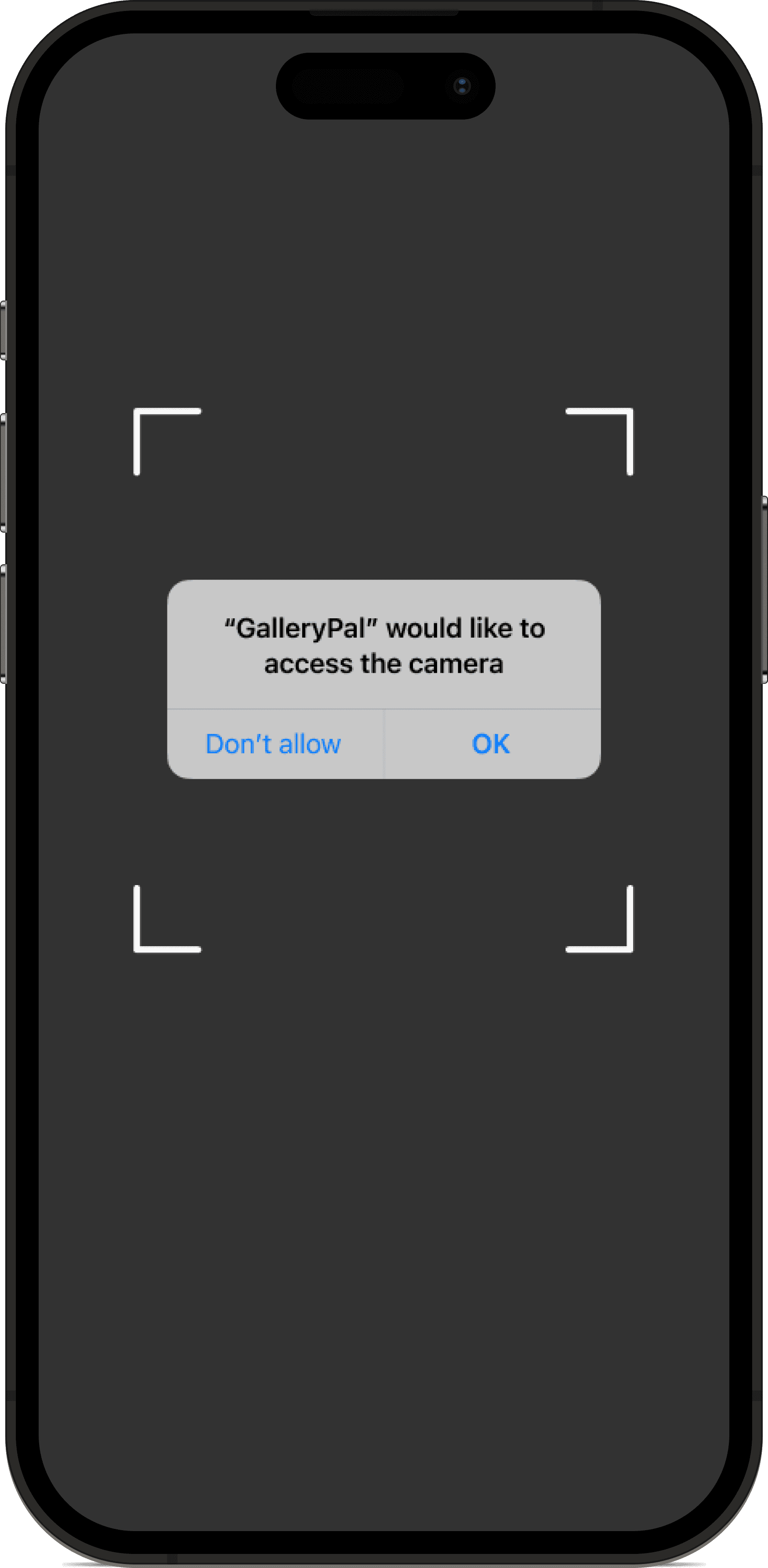
While iterating, I added icons to maintain consistency and created a camera permission pop-up screen:
Feedback
Positive Feedback:
They all completed the tasks successfully. The navigation was easy to use, the interface was attractive and intuitive, and they appreciated the convenience of the camera feature.
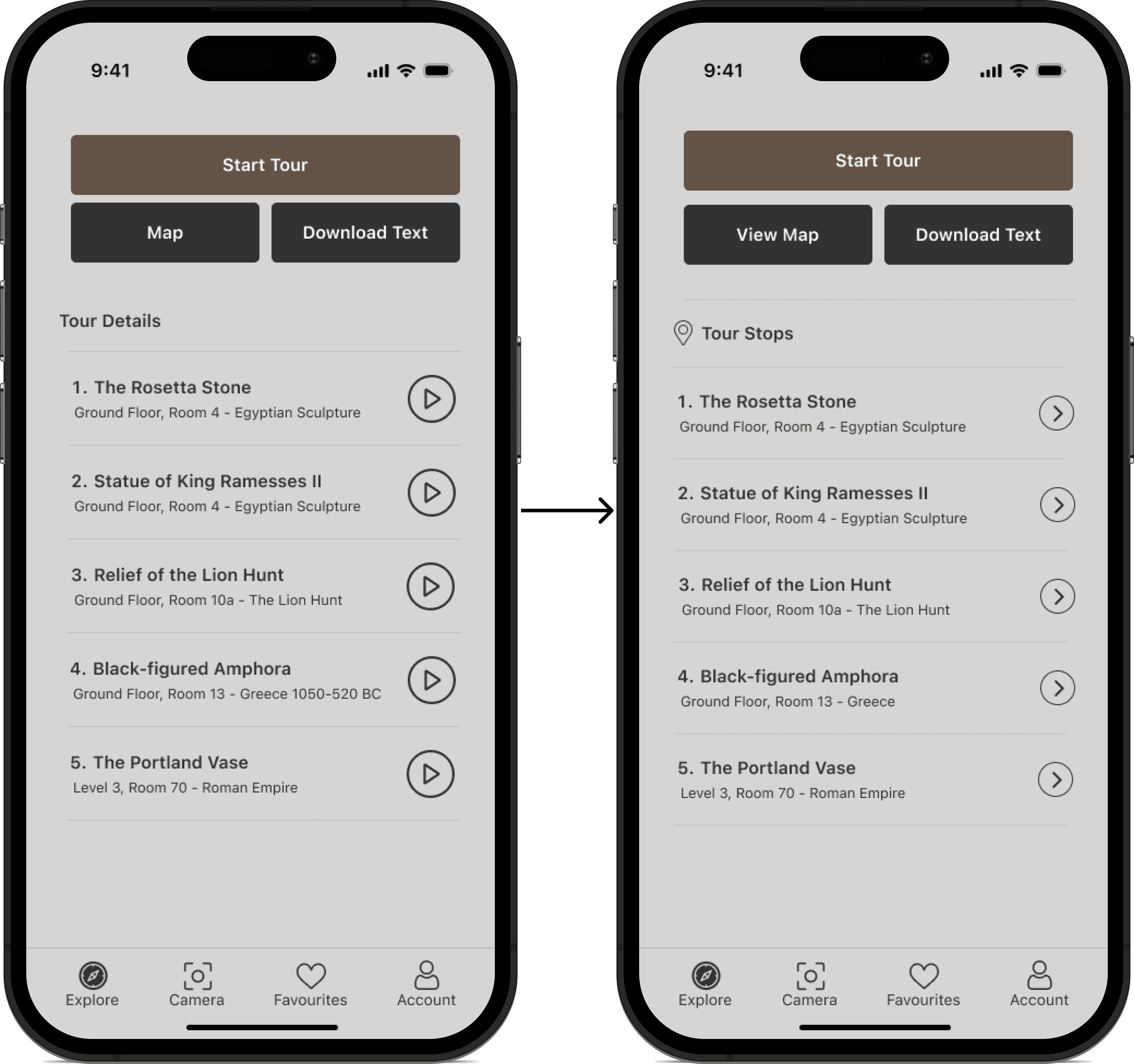
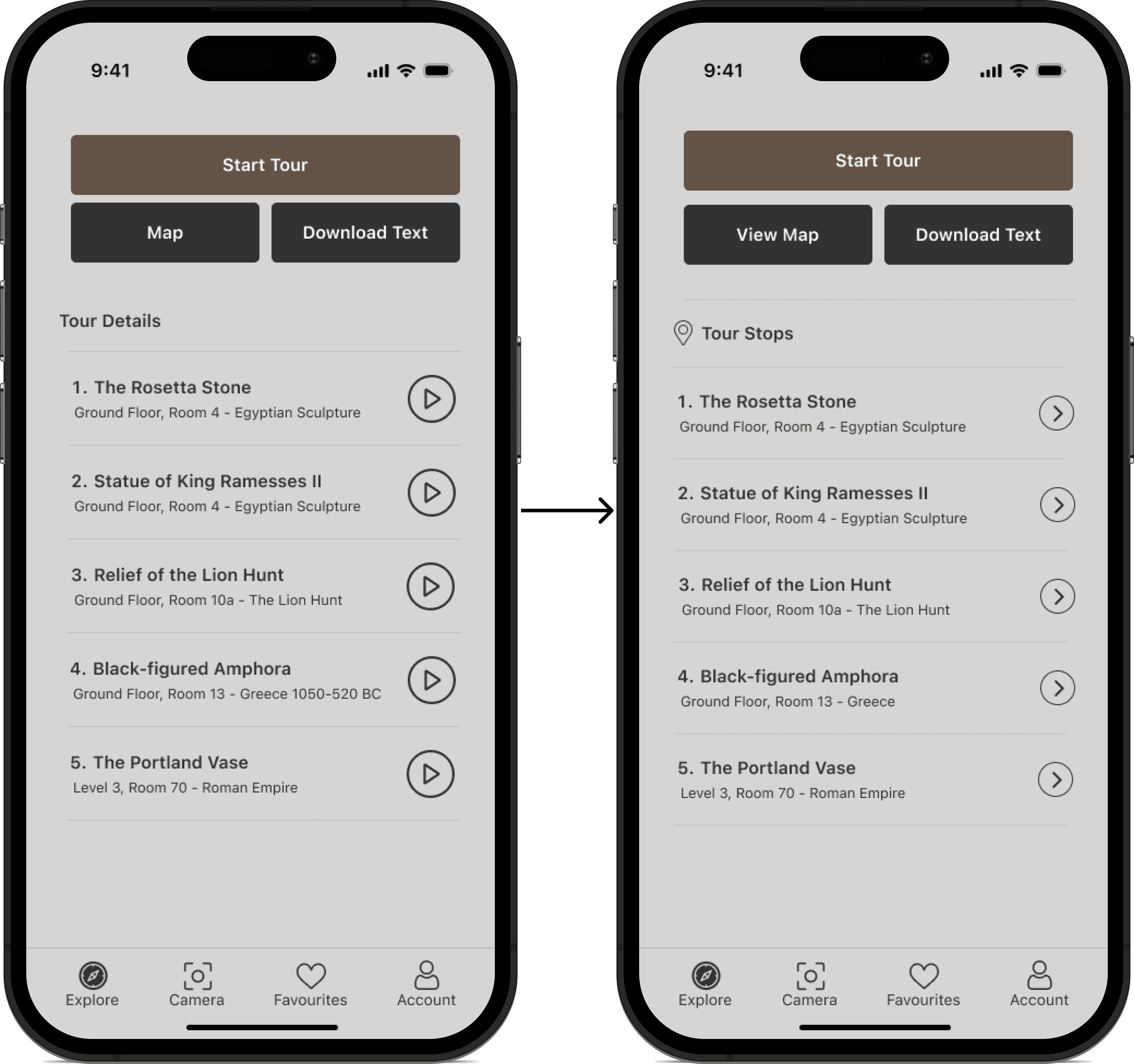
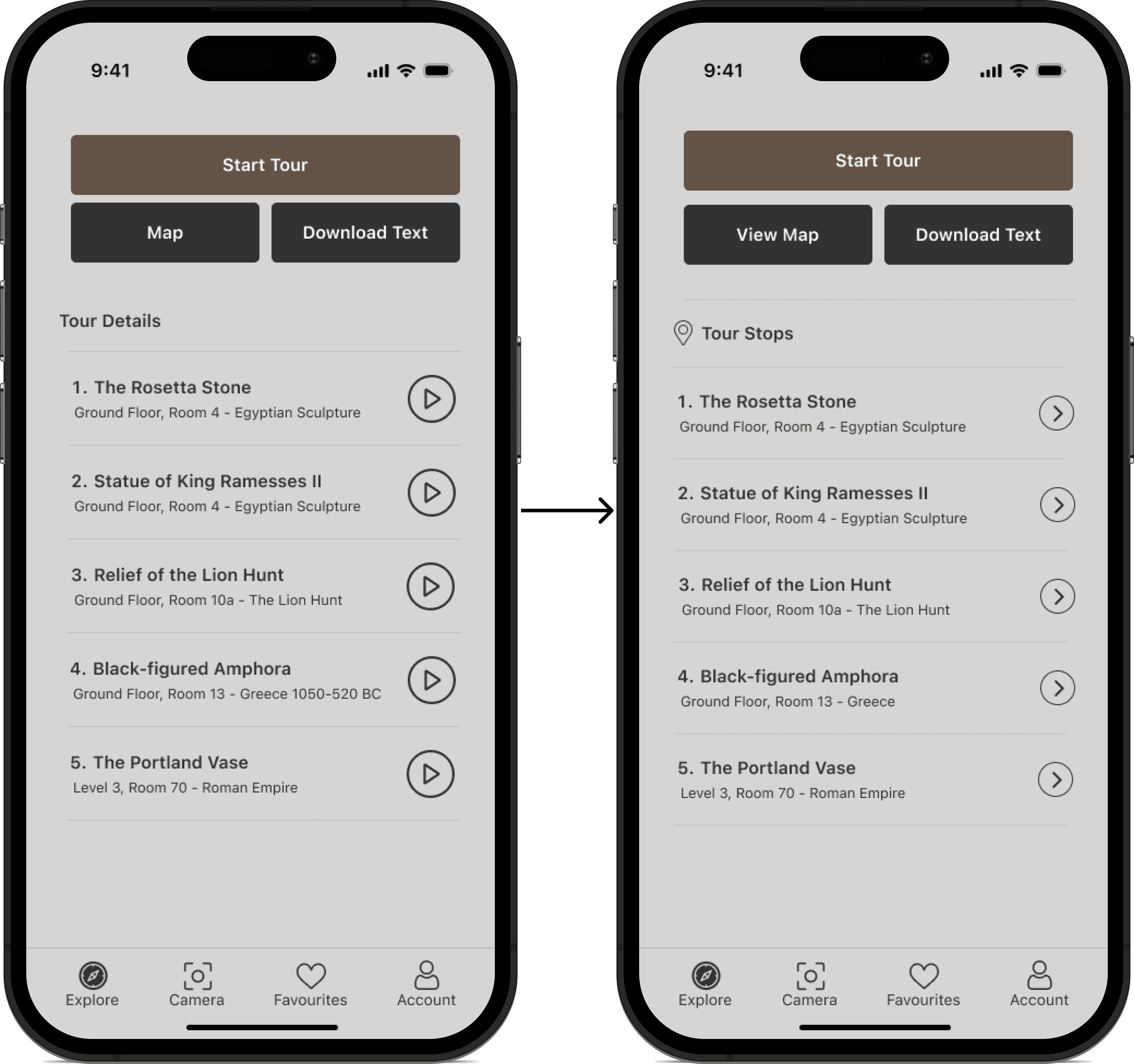
Iteration 1:
A few users were confused about the purpose of the "Start Tour" button on the tour page, as well as the multiple play buttons to listen to the audio. To address this issue, I made some changes. First, I removed the play buttons located under "Tour Details". Then, I renamed this section to "Tour Stops" and replaced the play buttons with arrows.







What I’d do next:
I would further develop the app and add the following features:
* Digital Wayfinding: This would show turn-by-turn directions within the museum to guide visitors to their desired destinations.
* Social Sharing: Visitors would be able to share their experiences with others on social media and create a sense of community while also promoting museums to a wider audience.
* Augmented Reality (AR): I would incorporate AR technology to overlay additional information and create a more dynamic and immersive user experience.
What I’ve learned from this challenge:
What I’ve learned from this challenge:
Working on the sprint was short and fun! It was a great reminder to keep the user's needs at the forefront of my design process and not overthink when working through this process.
Of all the phases, creating the prototype and conducting usability testing were my highlights. It was rewarding to see users navigate through the screens I had created, get their feedback and confirmation that my design was on track to meet user needs and expectations.
Working on the sprint was short and fun! It was a great reminder to keep the user's needs at the forefront of my design process and not overthink when working through this process.
Of all the phases, creating the prototype and conducting usability testing were my highlights. It was rewarding to see users navigate through the screens I had created, get their feedback and confirmation that my design was on track to meet user needs and expectations.



More projects
More projects
Introduction
Introduction
© 2024 Benita Tamò



let's connect!
How Might We Questions
How might we provide users with instant access to comprehensive information about museums, galleries, tours, artworks and artists?
How might we create a seamless and engaging self-guided museum tour experience for visitors using GalleryPal?
How might we help users connect with artworks without feeling overwhelmed?
The museum's page offers a variety of artworks and tours based on duration, themes, and visitor type. Users can also utilize the search function to find specific exhibits.
Context
As part of my UX/UI course, I worked on a modified Google Ventures Design Sprint run by Bitesize UX. My role, as the solo designer, was to analyse the research insights provided by Bitesize UX and design a solution in five days.
Background
Museums hired me to enhance visitors' art viewing experience. To do this, they brought me on board to understand their users’ issues and design a solution.
Problem
Museum visitors often lack knowledge about artworks. Art descriptions in museums can be overwhelming and impact their appreciation of artworks.
Solution
I designed a mobile application that serves as a one-stop solution for all art enthusiasts. The app offers comprehensive information about museums, galleries, artworks, and artists. It also enables users to enjoy virtual and audio tours, click pictures of art pieces, and receive clear and straightforward details about what they are viewing. This app is designed to help users acquire and listen to information about art pieces while staying fully immersed in their viewing experience.
How Might We Questions
How might we provide users with instant access to comprehensive information about museums, galleries, tours, artworks and artists?
How might we create a seamless and engaging self-guided museum tour experience for visitors using GalleryPal?
How might we help users connect with artworks without feeling overwhelmed?
How Might We Questions
How might we provide users with instant access to comprehensive information about museums, galleries, tours, artworks and artists?
How might we create a seamless and engaging self-guided museum tour experience for visitors using GalleryPal?
How might we help users connect with artworks without feeling overwhelmed?
Research Highlights
Most museum visitors have limited knowledge of artworks before their visit.
Those who do research beforehand often find lengthy and overwhelming descriptions of the art pieces.
Some visitors want to learn more about the artists, including their techniques and creative journeys, in order to better connect with the art in museums.
Lightning Demo
Smartify - Homepage & Art Description Page:
Aura - Museum and Tour pages
The museum's page offers a variety of artworks and tours based on duration, themes, and visitor type. Users can also utilize the search function to find specific exhibits.
The museum's page offers a variety of artworks and tours based on duration, themes, and visitor type. Users can also utilize the search function to find specific exhibits.
This page is designed to guide visitors on an art tour. There is a brief description of the tour along with a "Start Tour" button. Additionally, there is a detailed section that explains all the art pieces that the visitors can see. Users have two options: they can either listen to the tour in sequential order by clicking on the "Start Tour" button, or they can choose to visit specific artworks individually.
The Tour Details screen provides access to audio playback, transcripts, room details, and a map.
On day 3, I proceeded to sketch the remaining screens. Keeping my How Might Questions in mind, I incorporated audio, virtual, and camera features, enabling users to access digestible information about art pieces while still allowing them to remain immersed in their in-person viewing experience.
Visual Design
I chose a vintage minimalist colour scheme for this app, as it focuses on museums that showcase historical artifacts. I used beige as the background color, charcoal for text and icons, and brown as an accent color.
User Experience
Users go through an onboarding process to ensure they have a good idea of what GalleryPal offers and get a personalised experience if they share their location and register/log in.
The Explore page offers a diverse array of museums, galleries, artworks, and artists alongside the option to perform keyword searches.
Users can also listen to virtual and audio tours while visiting museums and galleries, making their experience more enjoyable and shifting their attention to art rather than reading long descriptions.
The camera icon allows users to take a snapshot of an artwork and get instant access to information related to the artwork and its creation process. Users can also listen to the description so they don’t have to take their eyes off the artwork.
Keeping The Sprint in Mind
Due to time constraints, I created a basic prototype and kept the functionality to a minimum while keeping the user experience as realistic as possible. I added interactions to the main features and pop-up messages (i.e. asking permission to grant access to location and camera) to give it a more realistic flow.
Goal and Tasks
The objective was to test the functionality of the design. To accomplish this, users were requested to perform three tasks:
1. Locate a museum.
2. Access and listen to an audio tour.
3. Scan an artwork and get a description of what they see.
Feedback
Positive Feedback:
They all completed the tasks successfully. The navigation was easy to use, the interface was attractive and intuitive, and they appreciated the convenience of the camera feature.
Iteration 1:
A few users were confused about the purpose of the "Start Tour" button on the tour page, as well as the multiple play buttons to listen to the audio. To address this issue, I made some changes. First, I removed the play buttons located under "Tour Details". Then, I renamed this section to "Tour Stops" and replaced the play buttons with arrows.
Iteration 2 & 3
While iterating, I added icons to maintain consistency and created a camera permission pop-up screen:
What I’d do next:
I would further develop the app and add the following features:
* Digital Wayfinding: This would show turn-by-turn directions within the museum to guide visitors to their desired destinations.
* Social Sharing: Visitors would be able to share their experiences with others on social media and create a sense of community while also promoting museums to a wider audience.
* Augmented Reality (AR): I would incorporate AR technology to overlay additional information and create a more dynamic and immersive user experience.
High Fidelity Mockups
September 2023 (5 days)
UX/UI Case Study
Figma
Case Study: Enhancing Art Appreciation with GalleryPal
Case Study: Enhancing Art Appreciation with GalleryPal
Timeline: September 2023 (5 days)
UX/UI Case Study
Tool: Figma


Case Study: Enhancing Art Appreciation with GalleryPal